文、菜鳥編

製作網頁時,我們需要時常在瀏覽器與編碼中不斷更新,也不知道一整個下午到底重整了網頁幾百次。雖然Dreamweaver有提供預覽視窗,但並非能夠完整的呈現出網頁最後的效果來。不過,如果你是使用sublime的人,就可以使用套件快的同步查看。
先提供給大家一個名為LiveReload的外掛,可以在Sublime儲存時自動更新網頁在Chrome的效果。
STEP1
安裝Chrome套件
套件名稱:LiveReload
下載位置:Chrome商店
安裝完成後,可以看到一個圖示。

STEP2
安裝完成後,需要做一個小設定,先在套件圖示上,點擊滑鼠右鍵,選擇「管理擴充功能」。

將允許存取檔案網址勾選

STEP3
在Sublime部分一樣需要套件給安裝上去,開啟Sublime編輯器後,按下「Ctrl+Shit+P」,接著輸入install package。

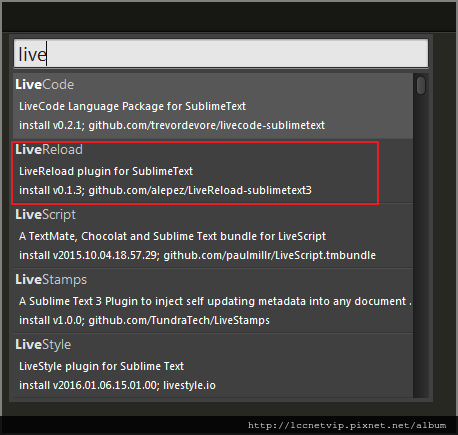
安裝套件視窗中,找出或是輸入「LiveReload」,點擊安裝。

如果有出現防火牆安全資訊,也請記得允許存取喔!

STEP4
將設計的網頁使用Chrome瀏覽器開啟

按下LiveReload的按鈕,可以看到中間變成實心圓,就代表套件運作中了。
![]()
Sublime也同步顯示連線成功的訊息

接著就可以來體驗這方便工具的好處囉!
補充:
如果你是使用Sublime Text3的人,可能會發現怎麼儲存檔案時,網頁並無更新。可至LiveReload的Default中調整。

將原本中的代碼修正為下方,重新啟動Sublime就可以囉!
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
官方網站:http://www.lccnet.com.tw
FB粉絲團:https://www.facebook.com/lccnetzone
菜鳥救星:https://www.facebook.com/greensn0w
延伸閱讀
聯成電腦菜鳥救星:Typeform讓你用messenger回答問卷
聯成電腦菜鳥救星:將Dropbox與Google雲端硬碟變成免費網站空間






 留言列表
留言列表