文、G小編

您有想過製做一個網站需要多少時間嗎?其實,這關係到網站架構有多龐大、所需要的功能有多少個項目、內容有多豐富、需要多少動畫…等,合理來說,一個完整的網站製作需要一個團隊,必需包含專案管理、網站規劃、視覺設計、程式設計、行銷企劃…如果您所屬的公司規模較小,或是剛成立的新企業,那麼,也許您就必需從企劃到設計,甚至是前端的程式。
如果您所需要的網站是比較簡單的架構…
那麼,恭喜您!Webydo,會是個不錯的選擇!
您不需要寫程式語法,就能創建具有質感的網站,而且還是RWD網站(Responsive web design)。

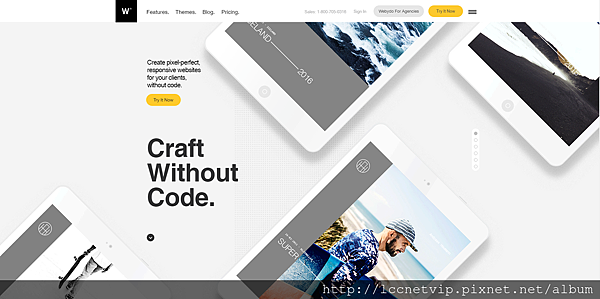
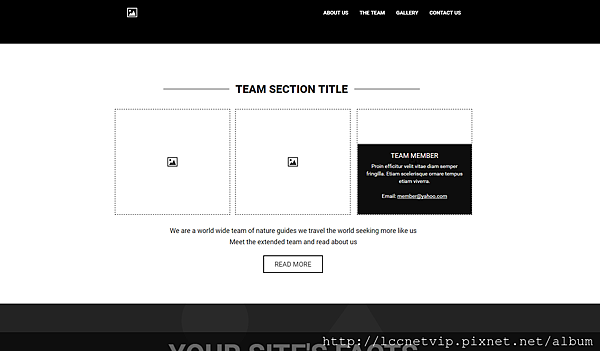
截圖自Webydo官網
小編很喜歡Webydo的官網設計,第一眼就是個滿版的視覺,網站的色系乾淨又清爽,主要色以黑、白、灰三種百搭色,搭配明亮的黃色,重點也可以突顯出來。網站最大的特色在於,當您滾動滑鼠或移動捲軸時,都會有精心設計的動畫,看起來相當吸睛。網站有提供四種語系可以切換,廢話不多說,現在就來Try It吧!
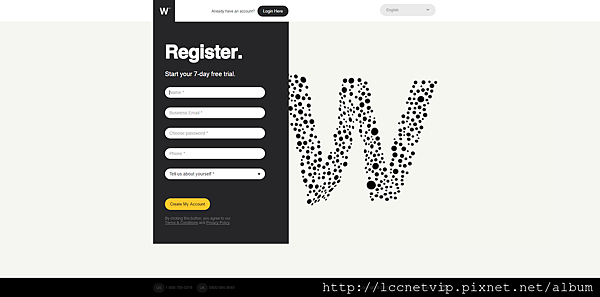
1. 首先,輸入欄位包含姓名、e-mail、密碼、手機,就可以建立個人帳戶。

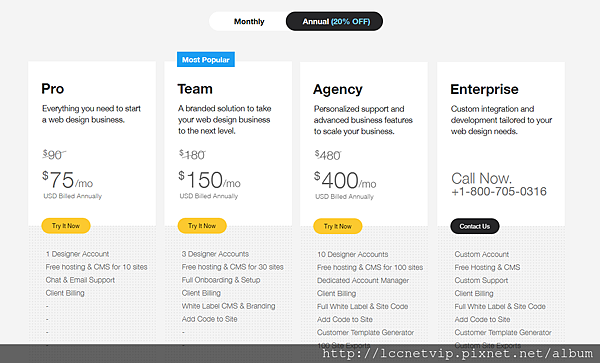
在這邊也可以看到,提供7天的試用期,試用的部分最多可以新增3個網站,依照不同的需求有不同的付費方案。

2. 帳號成立後,可以看到網站提供Inspiration、Wireframes與Blank Canvas 3種方式。

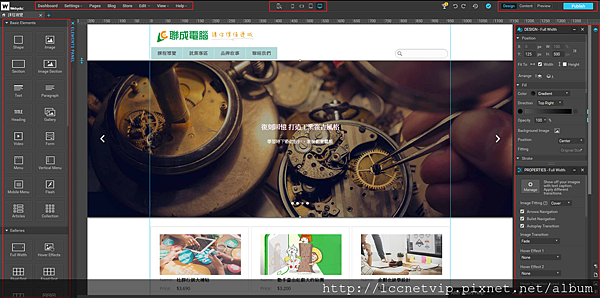
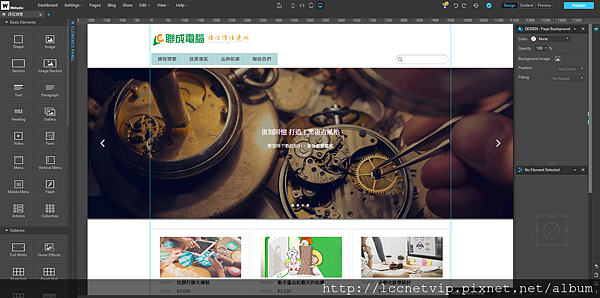
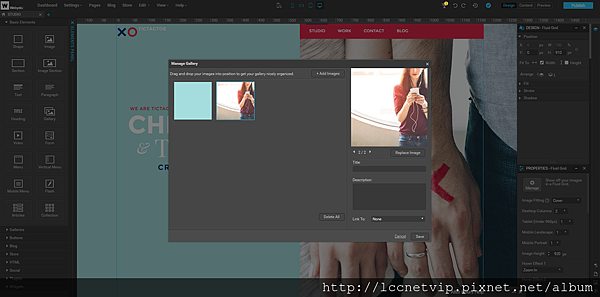
3. 先從Blank Canvas來看,這等於是從零開始,從工具列表拖拉到主畫面,選擇喜歡的樣式與需要的功能,就能排出您心目中的網站。

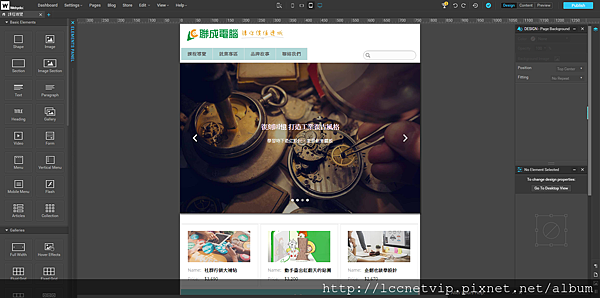
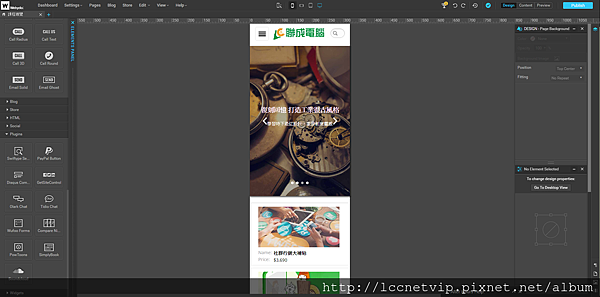
大家可以看到面版的左側就是網站所需要的元件,右側則是可以針對某一個元件做更細部的設定,例如banner的圖檔上傳、文案撰寫、數量、輪播時間…等。而上方的功能列則是屬於有關網站的設定、發佈、瀏覽…等,另外,在上方功能列表的中間可以轉換裝置,就可以輕鬆的去調整成RWD網站,如果您的網站有很多頁面,透過分頁管理,也可以簡單的逐一調整。小編簡單排了範例給大家看看,依序電腦畫面、平版畫面與手機畫面。



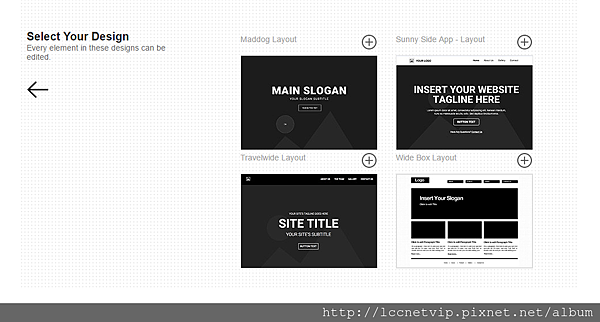
4. 接著來看看Wireframes,網站提供四種樣式。

透過設計好的Wireframes樣式,可以比較快速的新增圖片、編輯文字或修改顏色…,就可以快速的做好網站,神奇的是,透過原先設計的動態效果,讓您的網站看起來就很有質感。

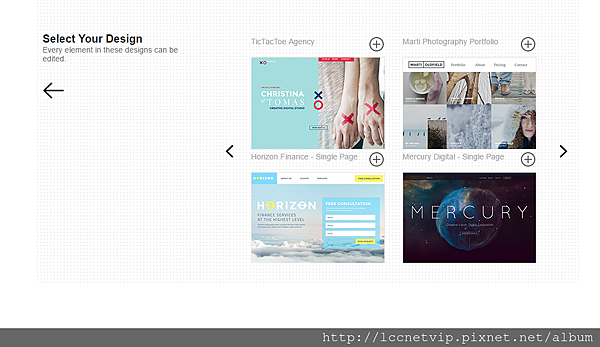
5. 如果您對自己的美感不放心,又無法從零開始建構網站,那麼,您可以從試試Inspiration,目前提供了32種樣版可以選擇,而且每一款的設計都很讚,絕對讓您愛不釋手。

選了一個喜愛的版型後,就可以一一做細部調整,這是網站製作最速成的方式。

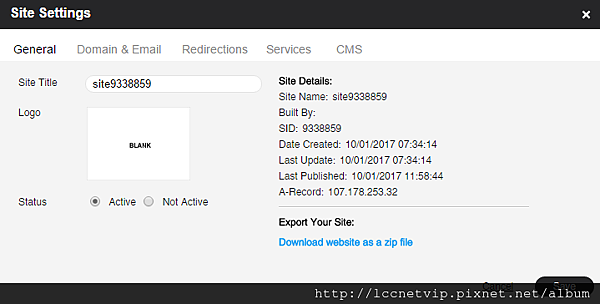
透過網站管理的設定,可以設定網站標題、Logo、Domain…,甚至可以輸入追蹤碼,讓網站能真正運作,而不只是做一個美觀的版型,透過付費方案,更可以升級為CMS內容管理系統(Content Management System)。

![]() 想學網站設計的朋友,為您推薦以下課程:
想學網站設計的朋友,為您推薦以下課程:
有興趣的朋友一起來看看影片,體驗一下Webydo的魅力吧!
Webydo General Overview from Webydo on Vimeo.
延伸閱讀






 留言列表
留言列表