文.圖:林昭自
本文轉載自聯成電腦技術論壇,歡迎點選此連結,前往駐站專欄與講師互動。

前言
在上一篇介紹內,我們說明了在NGUI中如何藉由Widget及Anchor做到針對不同螢幕尺寸較為彈性的對位需求。在這篇文章中,我們接著為各位介紹在使用者界面中也是相當常見的兩種元件:Label及Button。
關於Label

我們在製作UI元件時,常常會有要顯示文字的需求,在NGUI中是藉由Label這個元件來幫助我們達成。新增Label的方式為從上方選單NGUI —> Create —> Label,新增之後,就可以在Hierarchy視窗中發現Label物件被產生出來。接著我們在Inspector中注意到Label中也有Widget以及Anchors等屬性可以編輯,剛好呼應了上一篇所提到的對位設定。關於屬性設定的說明可以參見下表:

關於Button
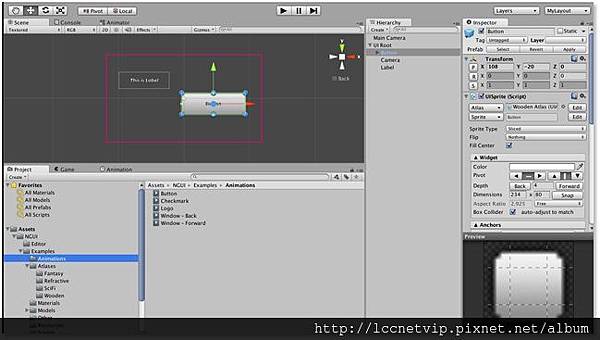
按鈕則是另一個相當常見的控制元件,在NGUI中,新增按鈕的方式與前述的方式略有不同, 我們先到專案管理視窗,在搜尋欄位輸入control,接著我們可以在搜尋的結果中找到Control - Simple Button這個預製物,接著將這個預製物加入到UIRoot底下即可。在NGUI中,按鈕被設計成由一個Sprite父物件加上一個Label子物件而成。

其中Sprite副物件是為了要顯示按鈕的底圖,以及接受按下,按住,或是放開等事件,而Label子物件通常是為了要拿來顯示按鈕上方的文字,當然如果你的按鈕不需要文字,這個子物件是可以直接刪除的。另外在按鈕物件上的碰撞器組件則是要拿來接收事件用的,請不要將它刪除,免得按鈕會沒有任何反應。最後如果要從腳本內處理按鈕被按下的事件,則可以新增或是選擇現有的腳本,加入一個函示,函式的簽名(Signature)必須為回傳void同時不接收任何參數。接著在此函式中實作當按鈕按下要做的事情,最後將此腳本物件拖拉到On Click —> Notify欄位中,如此一來,當按鈕按下時,NGUI會通知你所實做的函式。
結論
在這篇文章中,為各位介紹NGUI中的兩個通用控制項,在下一篇文章中,我們將為各位繼續介紹其它好用的元件。
延伸閱讀
聯成電腦昭自老師專欄:超好用Unity外掛-NGUI介紹 (二)
聯成電腦昭自老師專欄:超好用Unity外掛-NGUI介紹 (一)
聯成電腦昭自老師專欄-NGUI介紹(三)Widget及Anchor
聯成電腦昭自老師專欄:如何將Unity開發的遊戲上架到Google Play。
聯成昭自老師專欄:如何在Android手機上測試由Unity開發的遊戲






 留言列表
留言列表