文、麵編

人手一機的時代來臨,很多網路或實體店家文宣都會加上QR Code,方便顧客手機拿了就能直接掃描觀看資訊,也許你也曾在網路上搜尋過如何製作QR Code,但解碼QR Code好像就比較少人介紹,麵編今天就來推薦幾個我平常使用的QR Code製作和解碼工具給大家,如果你有更方便的工具,也歡迎留言告訴麵編交流一下喔^^!
《製作QR Code》
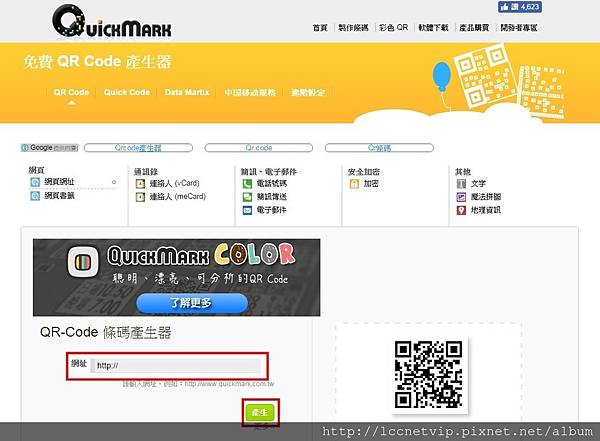
網路上製作QR Code的網頁工具非常多,小編這裡只介紹一個我自己比較常使用的給大家 → QuickMark
將要轉換的網址貼在底下紅框處,再按下產生鈕就能簡易快速的產生一個QR Code,這是最直接的使用方法,當然要細部調整還是有選項能調整。

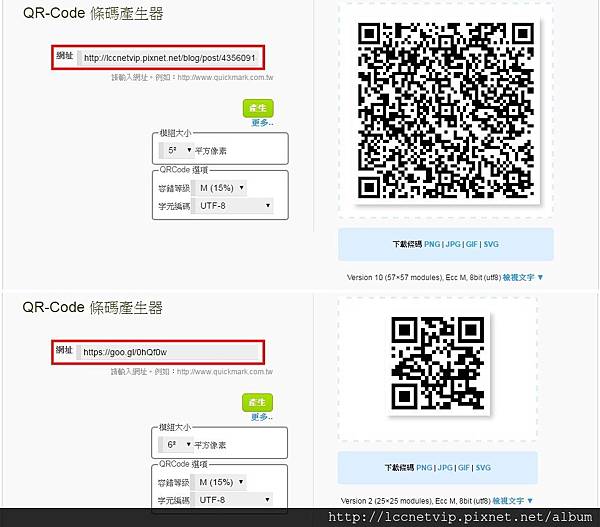
如果要對QR Code細部調整的話,貼上網址後可以點開產生鈕下方的 ”更多”,就會看到比較細節的設定選項,像是模組大小、容錯等級、字元編碼等,每個選項都有下拉選單供選擇。
其中容錯等級是指若QR Code有破損的狀況時,依然能被掃描機器讀取內容,其中的7%-30%的意思是破損面積的意思,容錯率越高QR Code的圖形面積會越大,如果沒有特殊要求的話建議折衷選15%就可以囉,設定好後按產生鈕,沒問題就可以在右下角選擇要下載哪種檔案類型了。

另外製作QR Code建議使用短網址來製作,為什麼要縮址呢? 麵編從兩個角度建議:
(1) 製作出的QR Code比較不複雜,掃描時也好讀取。
(2) 短網址服務提供的統計功能,可順便取得QR Code被掃描的狀況。
這裡也提供一個比較普遍使用的短網址工具給大家→ Google URL Shortener
可以看到下圖,用較長且帶中文字的網址和短網址製作出來的QR Code複雜度就不一樣了,基本上用短網址製作的二維條碼也比較容易被讀取。
※麵編提醒:製作出來的QR Code一定都要試掃,看是否能被讀取,不然非常時期可是會NG。

《解碼QR Code》
如果你有看到網路上的QR Code想解碼回網址型態的話也有工具可使用,麵編這裡介紹3個工具給大家:
1. Chrome套件─ QuickMark QR Code Extension
跟上半部介紹製作的工具系出同源,操作一樣也蠻簡易的,進入網址後先按右上角安裝套件,安裝完成後會像下圖一樣顯示已加入。

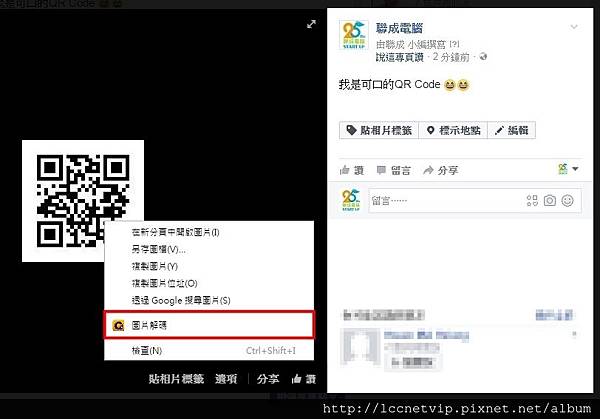
安裝好套件之後,接著在逛網頁時看到想解碼的QR Code,就能點右鍵選 “圖片解碼” ,如下圖。

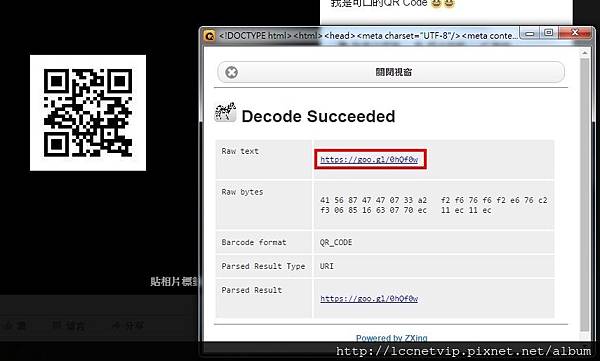
解碼完成會出現原網址,如下圖。

※麵編實測心得:
好處是逛網頁隨時可點右鍵解碼非常方便,但有時候沒辦法順利解碼 (會顯示解碼失敗),或點右鍵後套件根本偵測不到QR Code,但操作很方便,因此麵編還是蠻常使用此套件。
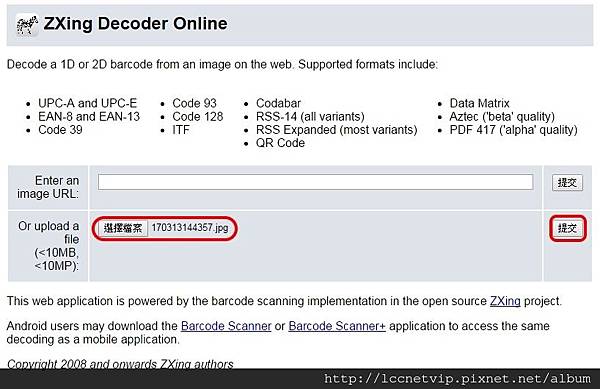
2. ZXing Decoder Online 網址點我
進入網站後可以選擇貼入圖片的網址,或上傳圖片檔案,麵編這裡示範上傳圖片檔的方式,選擇好檔案後直接案提交即可,如下圖。

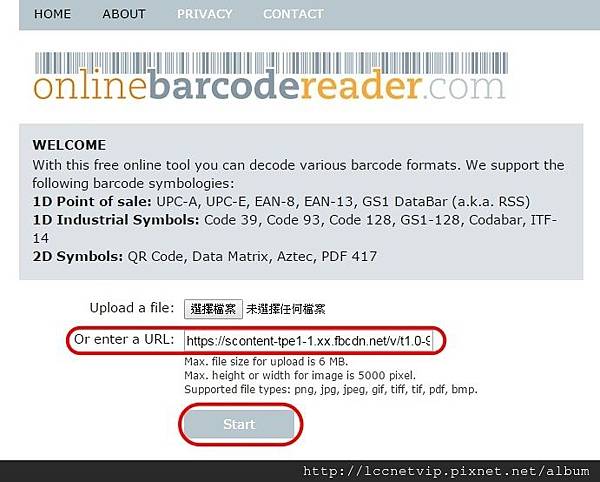
3. Online barcode reader 網址點我
和剛剛第2個介紹的工具一樣,有分上傳圖片檔和直接貼圖片網址兩種方式,麵編這次示範貼入圖片網址,貼好後按Start就可以解碼,如下圖。

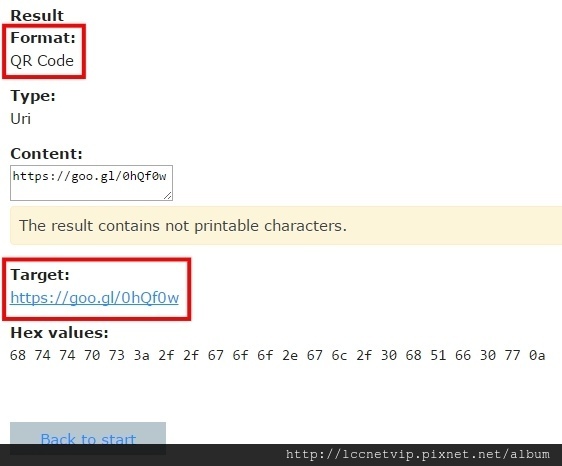
解碼完成,裡面會顯示解碼型態、和原網址。

以上就是麵編介紹給大家的工具,希望對大家有幫助喔!
如果覺得不錯也歡迎按讚&分享,我們下次見 :D
官方網站:http://www.lccnet.com.tw
FB粉絲團:https://www.facebook.com/lccnetzone
菜鳥救星:https://www.facebook.com/greensn0w
延伸閱讀
聯成電腦資訊分享:6個打造不敗經典的Patterns背景神器






 留言列表
留言列表