文、菜鳥編

聯成電腦菜鳥救星:9個免費工具,讓你成為配色達人(上)
是否有過,明明設計物的版型很棒,偏偏看起來就是感覺哪裡不對勁?明明就是要呈現溫暖的感覺,但就是讓人感受不出來?「配色」是設計中重要的考量因素之一,配色得當,給人家的視覺感就會加分許多。相對的,顏色使用不當,也會讓整體感有出入。鳥編就來來介紹一些配色工具,讓你可以快速的套用,擺脫顏色使用的困擾。
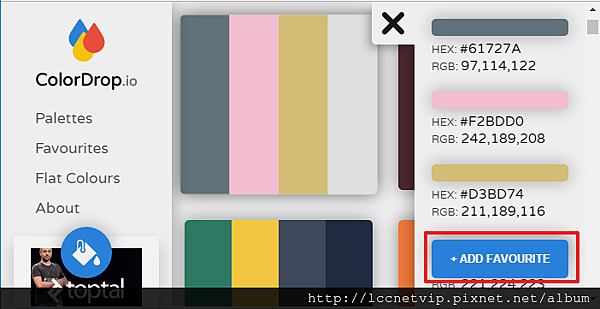
5. ColorDrop

網站設計相當簡單,一樣是將四個眼色組合起來,如果有看到滿意的,可直接點選,在視窗右方就會出現對應的色彩值,有HEX與RGB兩種。當然也是可以加入到最愛,之後查看。

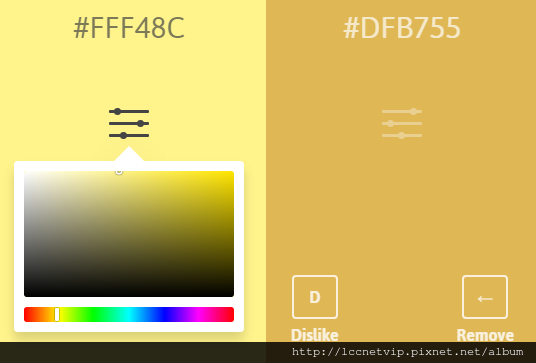
6. Palettable

有互動感的配色網站工具,隨機提供給你顏色,可點擊畫面中的D(Dislike)或是L(Like),來確定目前的顏色是不是自己滿意的,當你Like之後,就會繼續提供你適合的配色,當然也可以使用鍵盤中的「D」與「L」來互動。

最多可產生出五組顏色來,如果有想要變更,可點擊色塊中間的功能來進行調整

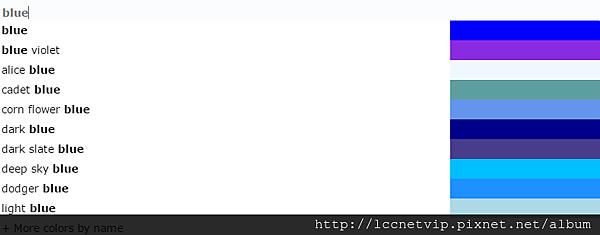
7. colorhexa

透過色彩值(HEX、RGB、顏色名稱)就會推薦給你是何的配色,例如今天想要製作藍色視覺,以「blue」為關鍵字,就會出現不多的藍色色值來

選定後,下方則會出現互補色、類似色、三原色等模式的組合,將滑鼠移動至色彩上方,則可出現色彩編碼。按下滑鼠更有更詳細的說明資料。

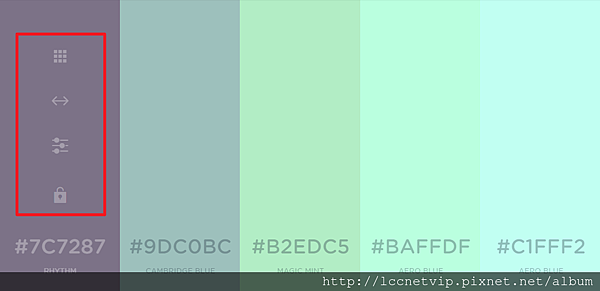
8. Coolors

進到網頁時,隨機提供了五個顏色的組合,可透過鍵盤的「空白建」來進行更換,如果有些顏色不滿意,也可自行變更並鎖定顏色,被鎖定的顏色再更換時仍會被保留下來。

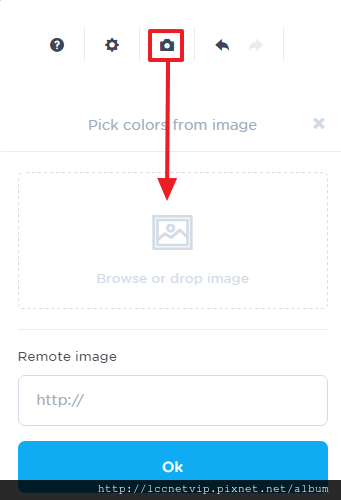
網站也提供相片辨識功能,與pictaculous相同,可將照片上傳後抓出適合的色彩來。

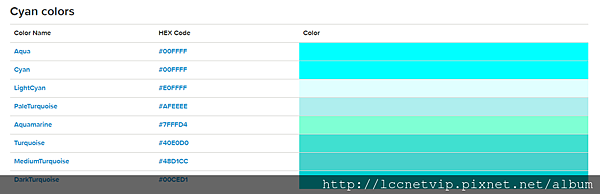
9. Colorion

多達8,000多種的色彩組合,不過如果需要將喜愛的組合保留,則是需要登入,可使用FB、Twitter與Google+的社群帳號直接申請。可透過下方的搜尋功能,以基本顏色來找出適合的配色來。


官方網站:http://www.lccnet.com.tw
FB粉絲團:https://www.facebook.com/lccnetzone
菜鳥救星:https://www.facebook.com/greensn0w
延伸閱讀
聯成電腦菜鳥救星:PhotoShop CC 2017新功能-完整搜尋
聯成電腦菜鳥救星:illustrator CC 2017新功能-像素靠齊
聯成電腦資訊分享:4個線上Mockup網站,快速合成影像又不失質感(下)






 留言列表
留言列表