文/圖:金匠老師
本文轉載自聯成電腦技術論壇,歡迎點選此連結,前往老師專版與講師互動。

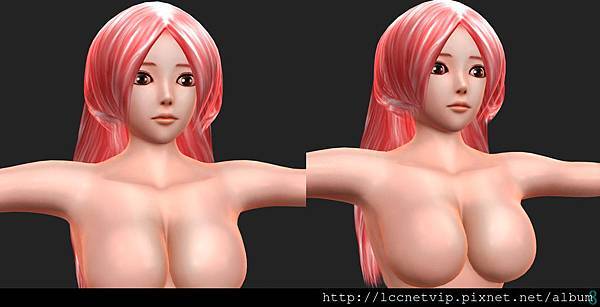
學習3DS MAX的過程中,貼圖是一個很重要的任務。俗話說三分模七分圖,可見貼圖的重要性。貼圖的光影繪製和繪製單一角度的繪畫有些不同。因為在3D世界裡,物件和光源的相對位置是隨時在改變的。

用一個簡單的比喻來說,就像化妝一樣。眼影、鼻影畫過頭,就變成了鐵獅玉玲瓏。畫得恰到好處,就可能化腐朽為神奇,成為高深騙術。貼圖就像彩妝一樣,跟著角色動來動去;光影的表現方式、邏輯是相同的。

匠哥整理歸納出五個原則和操作順序:一、凹凸;二、遮蔽;三、厚薄;四、質地;五、主次。
一、凹凸
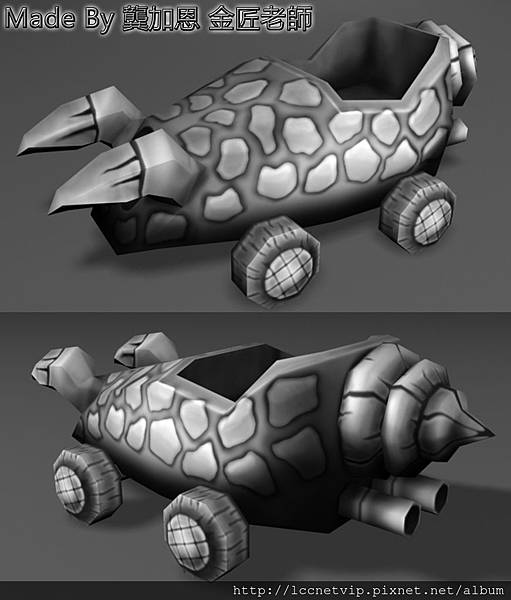
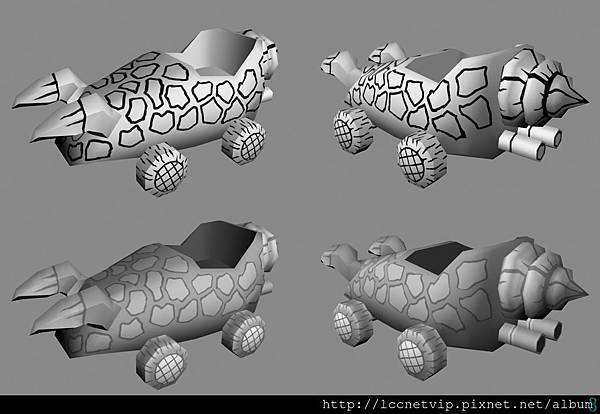
以相對來說,凸出的部分總是比較亮,內凹的部分總是比較暗。在剛開始畫時,下手不必太重,盡量保留圖層,以便調整各種光影的比例和強弱。在畫的同時,可以轉一轉模型,各個角度算圖來觀察是否合理、自然。

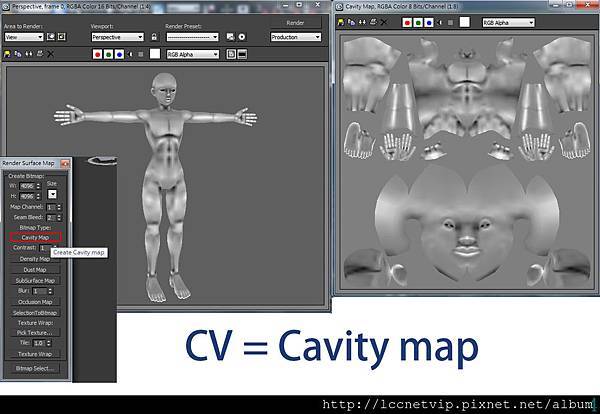
使用3DS MAX的Render Surface Map,可以產生Cavity Map幫助你找出凹凸的位置。這張圖直接看是很奇怪的。透過Photoshop的圖層,選擇合適的混合模式,就能看出神奇的效果囉。結構越豐富的模型,能自動產生的貼圖就越豐富。

二、遮蔽
遮蔽的概念和凹凸有點像。受到遮蔽的地方,總是陷在深處,相對於整體,屬於凹的部分。另外遮蔽也有背光的概念。然而,畫貼圖時,我們仍盡量把它和凹凸分開圖層。除了方便調整濃淡之外,也是為了經營統調。讓光影各從其類,增加畫面的秩序感與安定性,讓美感提升。

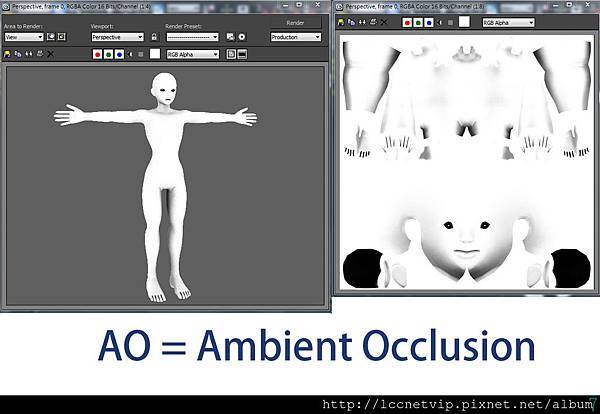
使用3DS MAX的Render Surface Map,可以產生Occlusion Map幫助你找出陰影遮蔽的位置。也可以再加上Mental ray的Ambient Occlusion Map來增加陰影遮蔽的細緻度.。必須留意的是Ambient Occlusion Map是連同週遭環境一起做計算產生的貼圖,除了受到場景裡其他物件影響之外,還受到光源方向影響,使用時須斟酌。


三、厚薄
這是比較容易被忽略的一項技巧。業界所謂的3S,Subsurface Shader,意思是底層透光材質。現實世界中,半透明的物體,會依據厚薄不同,顯示不一樣的顏色。比較薄的地方,總是亮一點。因為半透明的關係,光源容易穿透,陰影就少一點。


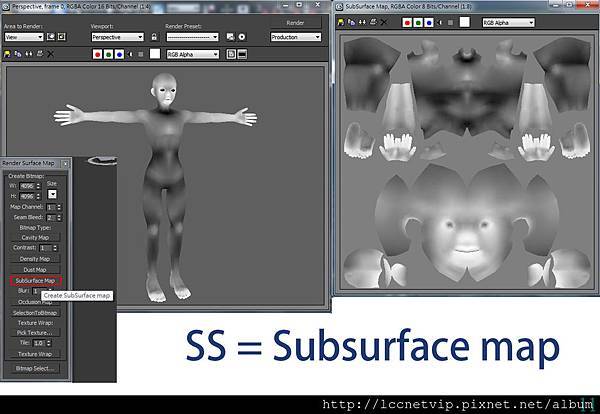
使用3DS MAX的Render Surface Map,可以產生Subsurface Map幫助你找出厚薄的差異。對於不透明的物件也能使用,用來表現物件的銳利度。越薄的結構越銳利,高光也就越強烈。程式自動產生的貼圖,是無法十全十美滿足每個人的需求的,必須依各人需要做點修改。


四、質地
不同質地的物件所產生的光影強弱有所不同,例如金屬、布料和毛髮,反射的強弱和高光是顯著不同的。在這個階段調整質地的表現比較省力。因為經歷了前面三個步驟,已經提供了足夠充分的立體感,此時只要調整對比強弱就能達到目標了。


五、主次
這是畫貼圖最後才做的步驟。以面對鏡頭的頻率,調整明暗比例。總是有些不常面對鏡頭的部分,我們可以稍微利用它加強明暗的對比。這一步驟的圖層只要做一點點,就能把貼圖的最明和最暗對比大幅拉開,使貼圖的色階變化層次豐富。

有了以上五個步驟,依照合理性的邏輯,逐步增強貼圖的明暗對比,就不怕畫成鐵獅玉玲瓏囉。


延伸閱讀
聯成電腦金匠老師專欄:3DS MAX咩耶耶-Facial Rig不要吃我的可頌麵包啦
聯成電腦金匠老師專欄:3DS MAX Shapes─就要這個花纖骨






 留言列表
留言列表