文.圖:林昭自
本文轉載自聯成電腦技術論壇,歡迎點選此連結,前往駐站專欄與講師互動。


前言
在上一篇介紹內,我們說明了如何安裝NGUI外掛到Unity中,同時也介紹了NGUI內附的範例,在這篇文章中,我們要繼續來為大家介紹NGUI的一些常見元件,以及他們的使用方式。在開始前,請先在Unity中新增一個NGUI的2D UI根物件,新增的方式為NGUI —> Create —> 2D UI。
關於Sprite

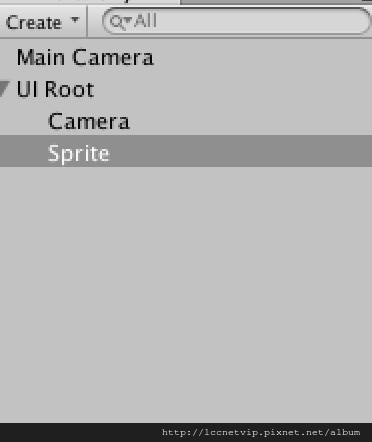
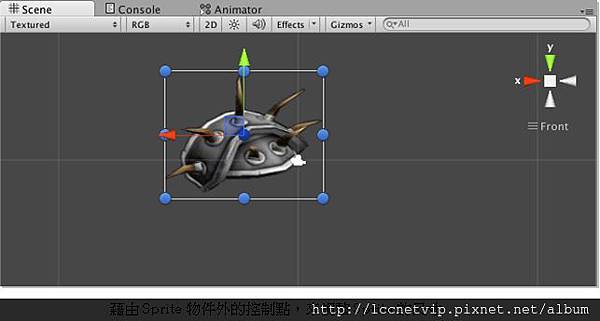
首先要為各位介紹NGUI內一個最常見的UI元件- Sprite,新增的方式為NGUI —> Create —> Sprite,新增完之後,我們會在UI Root物件底下得到一個名稱為Sprite的新物件,Sprite在NGUI中扮演了很重要的角色,任何在NGUI中想要畫出圖片,幾乎都是透過Sprite物件。首先我們可以在SceneView中發現Sprite物件外圍有九個藍色的控制點,這些藍色的控制點可以讓我們設定UISprite的大小,如果將滑鼠的游標稍微往控制點外面移,讓游標的形狀變成旋轉的狀態,在這個狀態底下,我們可以用15度的倍數來旋轉Sprite物件。

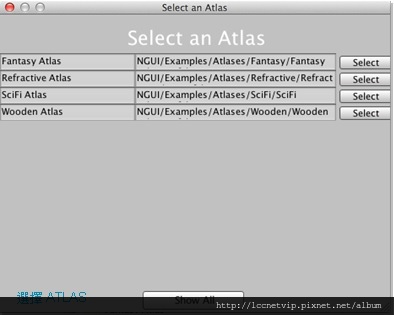
Sprite物件由UISprite這個腳本來設定,在UISprite中,Atlas與Sprite這兩項設定,可以讓我們指定Sprite要顯示的圖片,步驟是先透過Atlas對話視窗決定要使用哪一個Atlas,決定好Atlas之後,我們便可以透過Sprite選項來選定需要的圖片。接著是Sprite Type,可以用來設定Sprite的種類,共有Simple,Sliced,Tiled,Filled以及Advanced共五種。Simple就是直接將Sprite的圖片畫出來,而不做任何其他額外的處理。Sliced則會將Sprite的原始圖片切割成九等份,如果今天Sprite的圖片有外框,那麼扣除中間的部分,外框剛好為八等份,這樣的好處是如果我們在SceneView中去改變Sprite的大小,那麼NGUI只會改變內框的大小,圖片可以保持不會因為拉大拉小而導致模糊。Tiled模式會讓Sprite的圖片用小圖的方式重複畫出來。Filled模式則可以讓我們用動態的方式去把Sprite的圖片填滿。

填滿的方式可以在Fill Dir欄位中設定,共有四種,分別為Horizontal (水平填滿),Vertical(垂直填滿),Radial90(圓形狀填滿90度),Radial180(圓形狀填滿180度),Radial360(圓形狀填滿360度),這種特殊的填滿方式,可以讓我們來做一般遊戲很常見的計量表。要設定填滿的程度我們可以在下方的Fill Amount來設定,Fill Amount介於0到1,0代表完全沒有填,1則代表填滿。Invert Fill則可以讓我們改變填圖的方向。

結論
在這篇文章中,為各位介紹NGUI中最常見的元件,在下一篇文章中,我們將為各位繼續介紹其它好用的元件。
延伸閱讀
聯成電腦昭自老師專欄:超好用Unity外掛-NGUI介紹 (一)
聯成電腦昭自老師專欄:如何將Unity開發的遊戲上架到Google Play。
聯成昭自老師專欄:如何在Android手機上測試由Unity開發的遊戲






 留言列表
留言列表