文、蘇芳玲老師

這篇文章要來跟大家分享老師自己個人準備ACA國際認證Flash的考試經驗與考題的準備方向。 一、操作介面與面板的設定
對於Flash的操作介面一定要熟悉,例如要知道什麼面板從哪邊打開,或是要在那一個面板輸入什麼設定值等,這部份通常會集中在實作題的考題,還有選擇題考觀念。
對於舞台大小、背景顏色的設定也都要知道,這些都是很基本的送分題,這部份的分數應該要把握住的。
另外,如何合併或分離浮動面板也有可能會考實作題,不要懷疑這麼簡單的功能怎麼可能會考呢?就是會考!因為ACA的考試題目不像ACE那麼難,內容深度比較淺,但考試的範圍很廣,考的內容也會比較細,有些功能或設定可能連平常在製作Flash專案時都沒用到,但這是考試,它就是會考這些設定。
關於這部份的考題,只要把握軟體的操作介面與基本觀念的釐清,應該就可以輕鬆過關了。
1.操作環境與舞台的設定:舞台尺寸大小、背景顏色、說明文字。
2.合併或分離浮動面板。
3.自訂自己的工作區:視窗/工作區/儲存目前版面。
4.儲存Flash檔案。
5.繪圖工具的操作與相關設定。
二、切記不要使用快速鍵
在ACA國際認證的考試中,切勿使用快速鍵來作答,也許平常你已經習慣使用快速鍵來製作Flash專案,但由於ACA的考試系統對於快速鍵的作答並不認可,所以使用快速鍵作答不但不會得分,還有可能因此使得系統在紀錄操作步驟時多了一個步驟,反而使得該題無法得分。
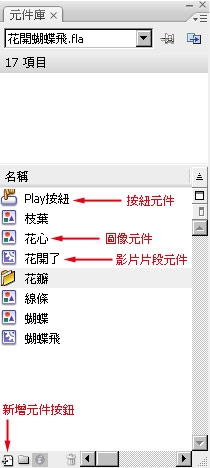
另外,如果遇到實作題在操作時,盡量使用軟體上方的功能表來作答,例如:新增元件的方法有很多,可以按元件庫面板下方的「+」號按鈕,或是點選功能表「插入/新增元件」,實作題時請記得採用後者的作答方式才能得分喔!
三、形狀、繪圖物件與群組的比較
很多人在使用Flash的繪圖工具繪圖時,常常忽略了工具箱最下方的「繪圖物件」按鈕(如下圖所示),而搞不清楚自己畫出來的圖形究竟是形狀(Shape)或是繪圖物件。

究竟這兩者的差別在哪裡?與群組的不同又是什麼呢?老師將三者的比較說明如下:
| 形狀(Shape) | 繪圖物件 | 群組 | |
| 重疊時是否會合併 成一個圖形 |
1. 顏色相同時: 2. 顏色不相同時: |
不管顏色是否相同 |
不管顏色是否相同 |
| 是否可以使用繪圖 工具進行修改 |
可以 | 可以 |
不可以 |
|
是否可以再使用「打散」 |
不可以,因為形狀已經是打散 至最底層的圖形了。 |
可以 | 可以 |
四、三大元件的特性
此部分的考題所佔比例不多,且多集中在選擇題的部份,只要了解Flash三種元件的特性,及每個元件的相異之處,此部分的考題應該很容易掌握的。三個元件的特性,分別說明如下:
1.圖像元件(Graphic Symbol):
除了一般的靜態圖檔可以建立成圖像元件外,一段動畫也可以建立成圖像元件。而圖像元件最大的特色就是必須隨著動畫的主時間軸來播放,也就是說當建立了一個具有10個影格的圖像元件時,主動畫至少也要有10個影格的時間軸,這樣才可以將此具有10個影格的圖像元件完整地播放1次;若主動畫具有20個影格,則主動畫將會播放2次圖像元件。另外,圖像元件是所有元件中唯一無法使用ActionScript與支援聲音的元件(在應用上較沒有彈性)。
2.影片片段元件(MovieClip Symbol):
影片片段元件本身就是一段獨立的動畫,當然它可以包含一般靜態的圖片、聲音、甚至是另一個元件,而它和圖像元件最大的不同點在於它可以支援ActionScript與聲音,且影片片段元件的時間軸是獨立於主動畫之外的,也就是說影片片段元件擁有自己的時間軸,不受主動畫的影格數影響,只要影片片段元件存在於場景中,它就可以繼續不停的播放,即使主動畫時間軸已經停止。但影片片段元件無法在編輯環境下播放,必須在發佈成SWF影片檔,或是執行『控制/測試影片(Ctrl+Enter)』測試動畫的狀態下,才可以看得到影片片段的動畫效果。
3.按鈕元件(Button Symbol):
按鈕元件主要功能就是製作按鈕類的動畫,並透過ActionScript與瀏覽者的滑鼠或鍵盤事件產生互動效果。每個按鈕元件都是由4個影格所組成的,這4個影格分別代表按鈕的4種不同狀態。另外,按鈕元件內也可以包含其他的影片片段元件或圖像元件。關於按鈕元件的四種影格狀態分別說明如下:
A.一般(Up)影格:代表按鈕元件尚未偵測到滑鼠游標動作的一般初始狀態。
B.滑入(Over)影格:代表滑鼠游標碰到按鈕元件時的狀態。
C.按下(Down) 影格:代表滑鼠游標在按鈕元件上按下左鍵不放時的狀態。
D.感應區(Hit) 影格:此影格是用來偵測感應滑鼠事件的感應區(範圍)。
感應區影格的作用是偵測滑鼠動作,當滑鼠游標進入感應區時,按鈕元件就會由一般狀態變成滑入狀態;如果在感應區內按下滑鼠左鍵,則按鈕元件就會變成按下的影格狀態。
另外,按鈕元件對滑鼠事件的追蹤方式有「按鈕形式」與「選單項目形式」兩種;若將按鈕元件設定為前者的追蹤方式,則按鈕元件不會接收到在別的按鈕元件上按下滑鼠左鍵的滑鼠事件;若將按鈕元件設定為後者的追蹤方式,則按鈕元件就可以接收到其他也是設定為選單項目形式的按鈕元件上按下滑鼠左鍵的滑鼠事件。
其實按鈕元件可以不用製作感應區的狀態,按鈕元件還是會對滑鼠事件產生反應,因為沒有製作感應區的按鈕元件會依照按下影格滑入影格一般影格的順序,來尋找其影格中的物件做為感應區的範圍,例如按下影格中有內容,就以按下影格中的物件當做感應區的範圍;如果按下影格中沒有內容時,就會以滑入影格中的物件來當做感應區,以此類推。因此,凡是當做感應區的影格,該影格中的所有物件就都會變成感應區。
必須特別注意的是,若不打算製作感應區影格的內容時,絕不可以將其設定為空白關鍵影格,因為內容空白的感應區影格是表示不要設置感應區,此時按鈕元件也就失去了功用。
| 圖像元件 | 影片片段元件 | 按鈕元件 | |
| 動 態 | 可(在編輯區可以預覽, 但受到主動畫影格數的限制)。 |
可(在編輯區無法預覽, 但不受到主動畫影格數的限制)。 |
可(在編輯區可以預覽, |
| ActionScript | 不支援 | 支援 | 支援 |
| 聲 音 | 不支援 | 支援 | 支援 |

五、Flash動畫觀念
此部分的考題重點在三大影格的觀念(關鍵影格、空白關鍵影格與影格),及兩大補間動畫的觀念與製作(移動補間動畫與形狀補間動畫),只要觀念清楚,會製作簡單的動畫即可,實作題不會考太難的動畫製作,ACA的考試重點主要還是著重在觀念的建立。
補間動畫分為兩種『移動補間動畫(Motion Tween)』與『形狀補間動畫(Shape Tween)』,它們各有不同的動畫效果與作用對象,兩者間的比較說明如下:
| 移動補間動畫(Motion Tween) | 形狀補間動畫(Shape Tween) | |
| 動畫效果 | 色彩漸變、移動、縮放、旋轉、加減速、 自訂移動路徑 |
形狀漸變、色彩漸變、移動、縮放、旋轉、加減速 |
| 作用對象 | 實體(元件的分身) | 形狀、繪圖物件 |
| 作用條件 |
1. 在頭尾影格中,只能有一個作用對象 2. 必須設定在相同的作用對象上,才能 3.在頭尾影格中最好不要有形狀或繪圖 |
1. 在頭尾影格中,只能有一個作用對象 (形狀或繪圖物件),且頭尾影格皆必須 為關鍵影格。 2. 若作用在相同的作用對象上,可以創 3. 若作用在不同的作用對象上,可以創 4. 在頭尾影格中不可以有實體的存在。 |






 留言列表
留言列表