作者:王慕華老師
原文發表於:第24期聯成電子報
從前使用IE時,木瓜就很喜歡使用「連結」工具列來擺放最常用的網站連結;而改用Firefox之後,它也同樣有「書籤工具列」的設計,我們可以在工具列內放置常常造訪的網站連結。
但是,各位大大有沒有同樣的困擾呢?有時書籤太多,放在資料夾內又嫌不方便;但直接放在書籤工具列又放不下,這時該怎麼辦呢?
木瓜這邊介紹兩個好用的Firefox擴充套件,其中一個叫做Smart Bookmarks Bar;安裝這個擴充套件之後,所有書籤只會保留「圖示」而已;如此一來自然就省下很多空間囉。

而這個擴充套件特殊之處,就是你如果將滑鼠移至「圖示」上時,它還會自動顯示該書籤的網頁名稱。

如果你不需要這種花俏的動態效果的話,各位大大還可以試一下第二個方案。
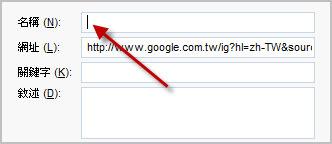
基本上,如果你只是想要移除書籤文字、而包留圖示的話,其實是不需要任何擴充套件的。我們只要在書籤上按一下滑鼠右鍵,選取「屬性」指令;接著再將「名稱」欄的文字刪除掉其實就OK了。

但問題來了。並不是每一個網站都提供了好看的圖示,甚至有些網站根本沒圖示;如此一來,若好幾個網站都使用Firefox預設的圖示外觀,豈不是就通通無法辨識了嗎?
嘿,這個時候Favicon Picker這個擴充套件就派上用場了。安裝完畢之後,我們在書籤上執行「右鍵 /屬性」。

這裏同樣先將「名稱」欄清除掉,接著便可以按下Browse(瀏覽)按鈕來載入自己喜好的圖示了。

可是,手上又沒有好看的圖示怎麼辦呢?
別忘了網路上可是一個大寶藏,除了使用Google進行圖示搜尋之外,各位大大也可以試一下幾個專門搜尋圖示的搜尋引擎,例如Iconlet就還蠻簡單好用的。

嗯,Iconlet的使用方式想必不用再說明了吧,它的介面就像Google一樣簡潔;只要搜尋你要的關鍵字(例:Calendar),再按下「Search」按鈕;搜尋到喜歡的圖示後,直接按下底下的download連結就OK囉。

稍微花一些時間設定一下,我們的書籤工具列就看起來乾淨又美觀了!

the end






 留言列表
留言列表