文、前端小編

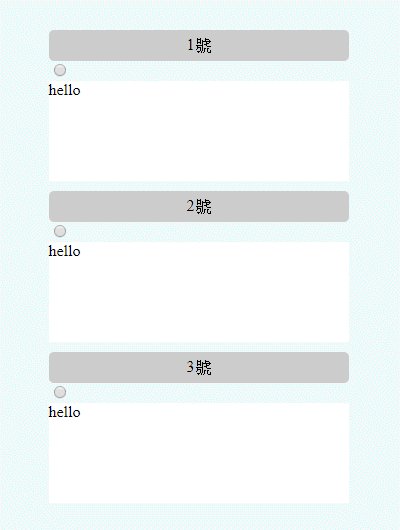
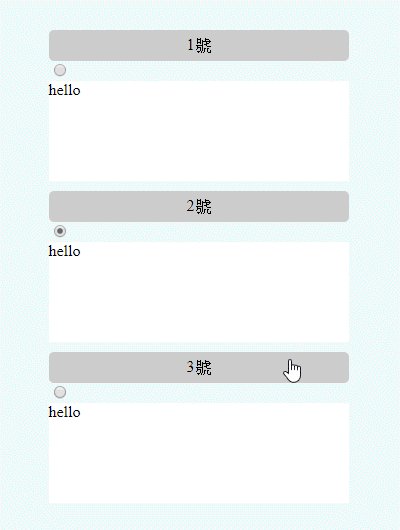
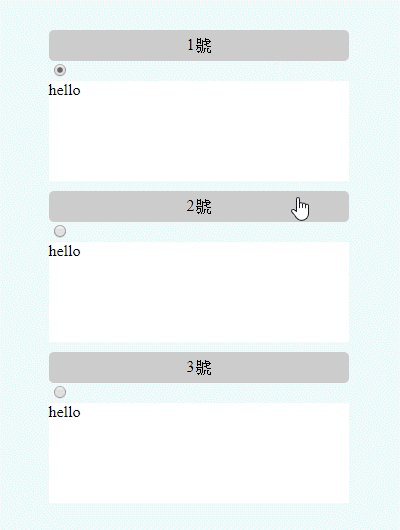
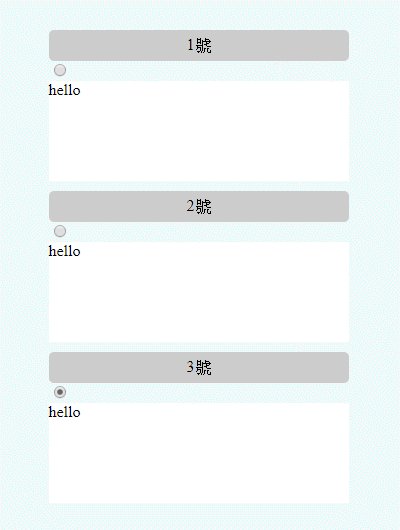
剛接觸CSS的你,對於Javascript還尚未有深刻的認識,要怎麼做出下面如圖所示的手風琴效果呢?
這個使用範圍相當廣又簡單方便的效果:手風琴效果,一般網站可以用在選單、產品分類,或是新聞公告…等等,就看網站開發者要怎麼運用。現在就跟著我們一步一步來完成吧!
要達成不用JS來完成這個效果,我們要使用label可以點選控制input[type=radio]這項特性,並且要注意label要對應到相對的input[type=radio]的id。
HTML:
<body>
<div class="accordion">
<label for="tab1">1號</label>
<div class="box">
<input type="radio" name="tab" id="tab1">
</div>
<label for="tab2">2號</label>
<div class="box">
<input type="radio" name="tab" id="tab2">
</div>
<label for="tab3">3號</label>
<div class="box">
<input type="radio" name="tab" id="tab3">
</div>
</div>
</body>
設定簡單的CSS,基本的CSS reset,body的背景有點顏色,這樣看得比較清楚。
CSS:
* {
box-sizing : border-box;
}
body {
margin : 0px;
padding : 0px;
background-color : #ecfaff;
}
.accordion {
width : 300px;
margin : 80px auto 0;
}
► 推薦課程:HTML5前端語法應用、JavaScript網頁特效應用、Dreamweaver網頁設計
接下來稍微將label做的比較像按鈕的樣子。
CSS:
.accordion label {
display : block;
width : 100%;
text-align : center;
border-radius : 5px;
background-color : #ccc;
margin-top : 10px;
padding : 6px 12px;
cursor : pointer;
}
然後在每一個input[type=radio]後面新增一塊div,class命名為content,並且設定CSS。
HTML:
<body>
<div class="accordion">
<label for="tab1">1號</label>
<div class="box">
<input type="radio" name="tab" id="tab1">
<div class="content">hello</div>
</div>
<label for="tab2">2號</label>
<div class="box">
<input type="radio" name="tab" id="tab2">
<div class="content">hello</div>
</div>
<label for="tab3">3號</label>
<div class="box">
<input type="radio" name="tab" id="tab3">
<div class="content">hello</div>
</div>
</div>
</body>
CSS:
.content {
height : 100px;
background-color : #fff;
}
想知道接下來前端小編怎麼做嗎?咱們繼續看下去... 👉 我想觀看全文。
延伸閱讀
官方網站:http://www.lccnet.com.tw
FB粉絲團:https://www.facebook.com/lccnetzone
菜鳥救星:https://www.facebook.com/greensn0w
文章標籤
全站熱搜










 留言列表
留言列表