文、G小編

還記得上次用MockFlow畫的sitemap嗎?
→畫Wireframe有障礙嗎?千萬別錯過MockFlow!(上)
接下來,就依此架構來示範一下畫網站的Wireframe吧!
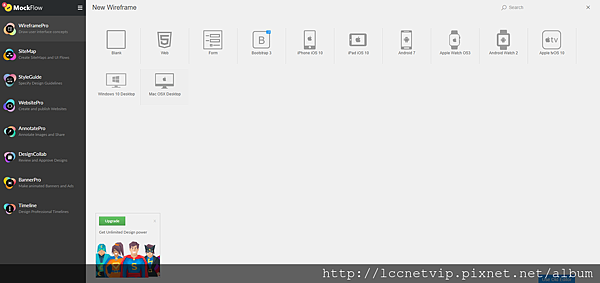
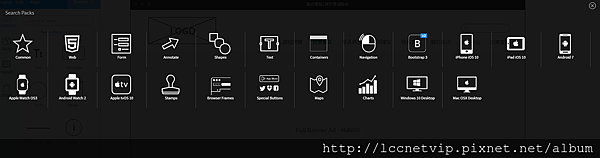
1. 登入網站後,選擇Wireframe後,會出現很多類型可以挑選。

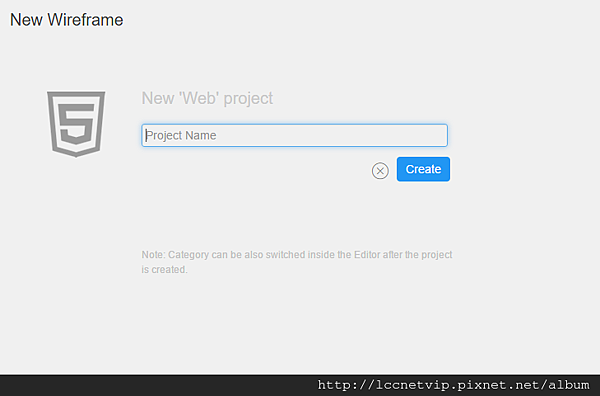
2. 這邊選擇Web來示範,輸入你的專案名稱,來建立屬於自己的網站吧!

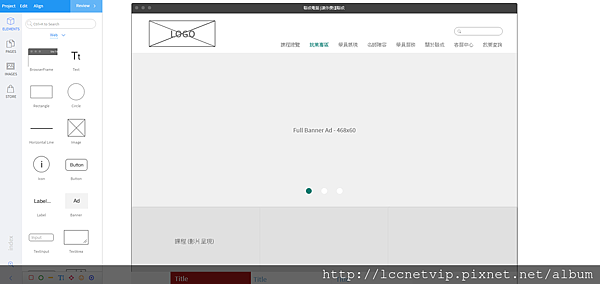
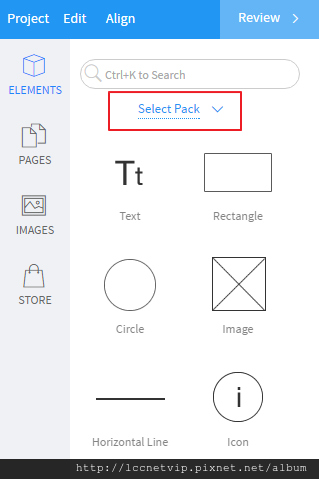
3. 左側的工具分為Elements、Pages、Images與Store,透過內建的Elements,可以快速拉出網站大概的雛型。

在搜尋的下方,可以更快速的找到你想要的元件,就可以畫出希望的網站layout囉!


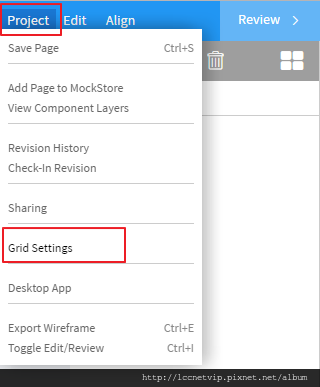
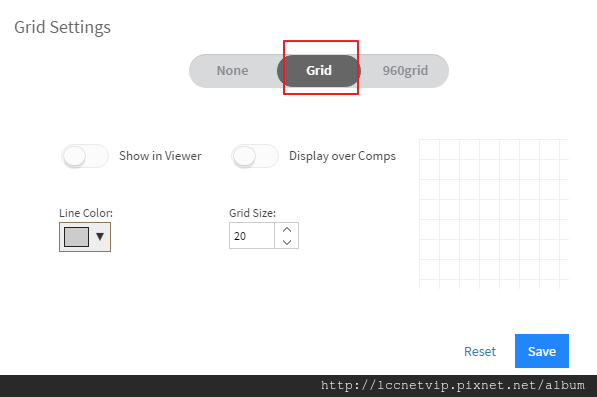
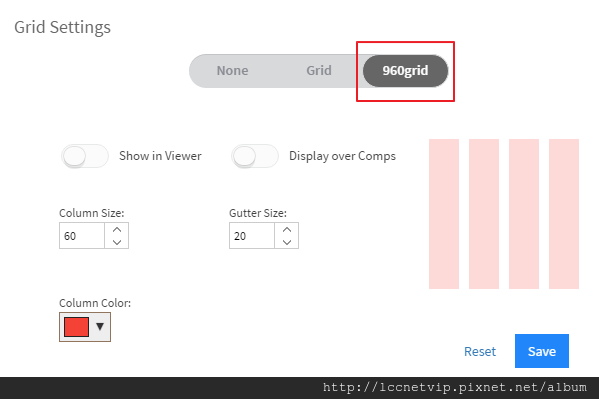
4. 在畫網站前,也可以透過Project裡使用格線功能。

格線有提供兩種呈現方式,可以依個人習慣去選擇。


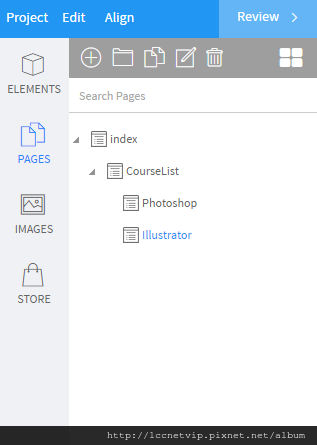
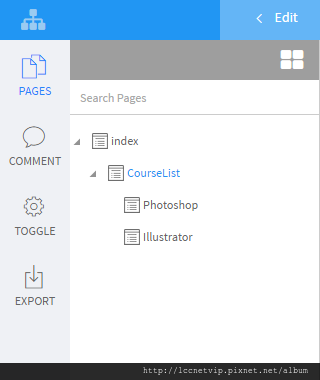
5. 接下來要講的是Pages,網站一定是由很多網頁組成,透過Pages可以輕鬆管理所有的網頁,也可以利用資料夾來分類。(提醒您,免費帳號只能建立4個頁面喔!)

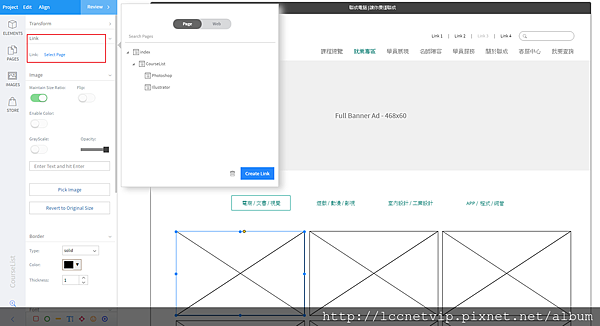
6. 選擇元件後,透過Link可以設定連結的頁面,就可以讓你的網站demo不再只有線條和方框,而是可以互動的範例喔!

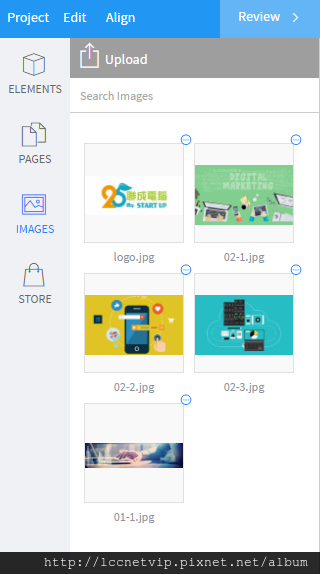
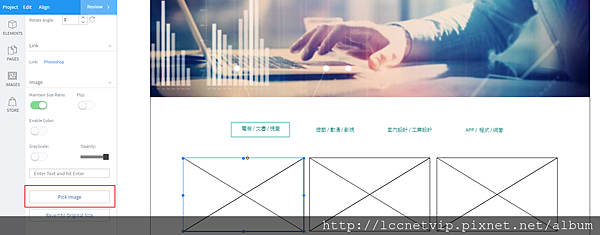
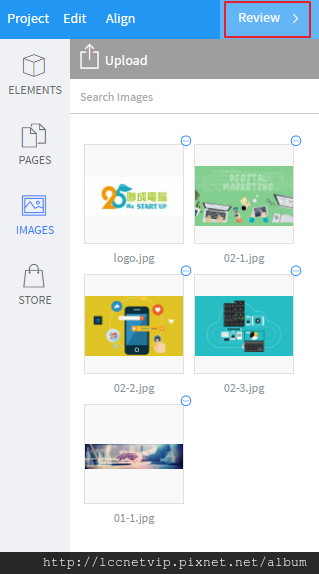
7. 接著,來看看Images,如果網站的Wireframe差不多完成,為了讓畫面更接近實際情況,可以挑些精美的圖,讓呈現更加分喔!
首先,先上傳一些範例圖檔。

圖片的加入方式有兩種,可以直接拖拉到畫面。
另一種,當你選擇的元件是圖檔的話,可以選擇Pick Image就可以加入範例圖。

要特別注意圖檔的尺寸,要加上原本線框的範圍喔!
另外,在圖檔的命名也可以留意一下,可以依照區域或功能來命名,後面加流水號,以免圖檔過多不好找,或是無法利用搜尋功能找到該圖檔。
8. 另外跟大家分享一下,MockFlow也有提供Group功能,也可以編輯群組內的物件,相當方便。

9. 檔案完成後,按下Review,可以發現畫面又多了一些新功能。


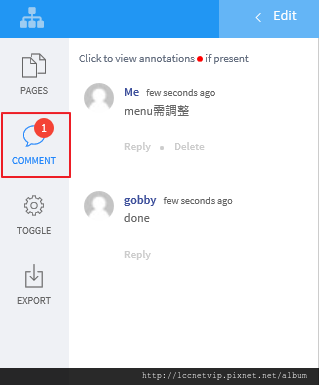
10. 如果你的作業還有其他同仁需要一起討論,其實這套工具真的蠻不錯的,只要使用Share就可以把專案的相關人員通通拉進來,這時候只要透過Comment,就可以在上面進行交流,或是進度上面的追蹤。
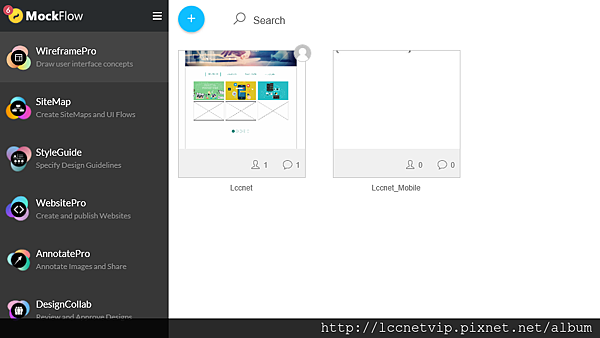
登入後就可以看到,如果是別人分享給你的專案,在專案右上角會顯示icon。

進入該專案後,就會看到留言。

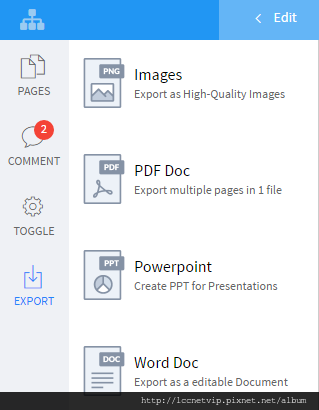
11. Export有提供Images、PDF、Powerpoint與Word四種資料格式可以使用,相當方便。

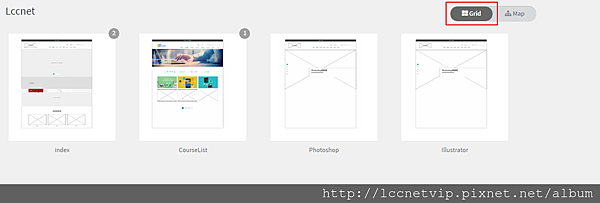
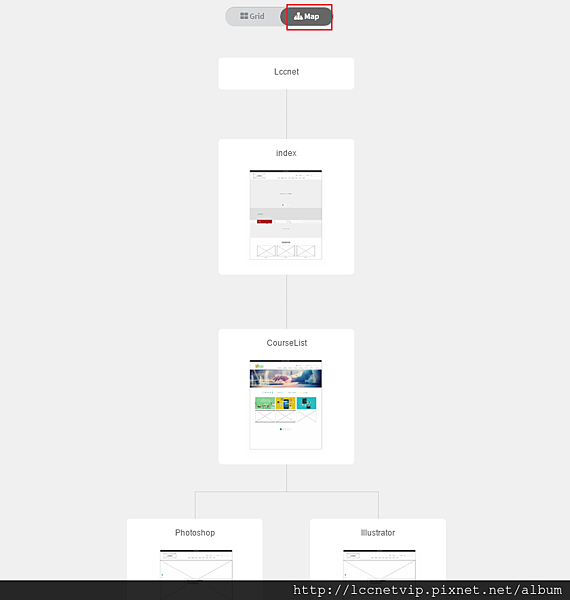
12. 另外在左上角按下icon後,在Grid狀態下可以看到目前所有的頁面,在頁面上方的數字,則是有幾則留言需要回覆(Comment)。


切換到右邊的Map後,可以看到已經排好的SiteMap架構,這架構是關係到Pages裡的資料與排列的方式喔!如果歸類的好,那麼網站的SiteMap就可以自動產出,是不是相當方便呢?

小編試用報告完畢!
好用指數:★★★★☆
評語:整體使用起來很方便,介面與功能相當人性化,不只是個人工具,更兼具了團隊溝通的功能,當然還是有些動態是無法呈現出來的,但有了基本的網站雛型,在提案時也可以讓對方更能理解喔!
官方網站:http://www.lccnet.com.tw
FB粉絲團:https://www.facebook.com/lccnetzone
菜鳥救星:https://www.facebook.com/greensn0w
延伸閱讀
聯成電腦資訊分享:畫Wireframe有障礙嗎?千萬別錯過MockFlow!(上)






 留言列表
留言列表