圖/文:芷蔚老師
本文轉載自聯成電腦技術論壇,歡迎點選此連結,前往聯成技術論壇與講師互動。

數位圖檔大致上可以分為點陣圖和向量圖, 所謂點陣圖是以像素(Pixel)為最小單位,以點的方式來紀錄圖形情報,藉以構成數位圖檔。而向量圖則是使用電腦的運算技術,以紀錄點的座標位置、顏色等等情報來記錄圖像的構成方式。這兩種圖像型式的差別主要有二,一是處理顏色與筆觸的複雜程度;二是放大後的鋸齒表現。
向量圖因為紀錄了圖像座標上的相對位置來做運算,因此即使放大檢視比例也是再一次的重新計算,因此不會產生鋸齒效應。但向量圖不是沒有缺點,像顏色細節與筆觸細節並無法像點陣圖那樣直覺式的紀錄。
而點陣圖雖然能直覺式的繪製,但若初始圖檔設定得不夠大,未來若要將圖檔的尺寸放大,將會產生粗糙的鋸齒狀效應。像許多平面設計的檔案格式或flash動畫等等,皆是以向量運算製圖;而強調手繪細節的插圖則絕大部分都是點陣圖。
點陣圖的常見格式有.jpg、.gif、.png、.bmp等等;向量圖則是.pcv、.ai、.cdr等。
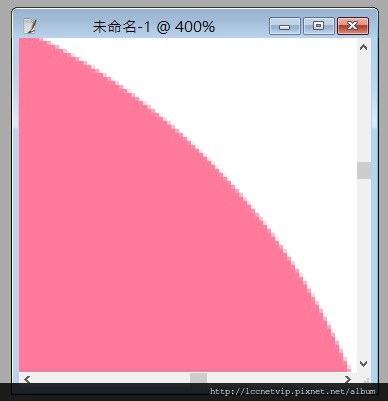
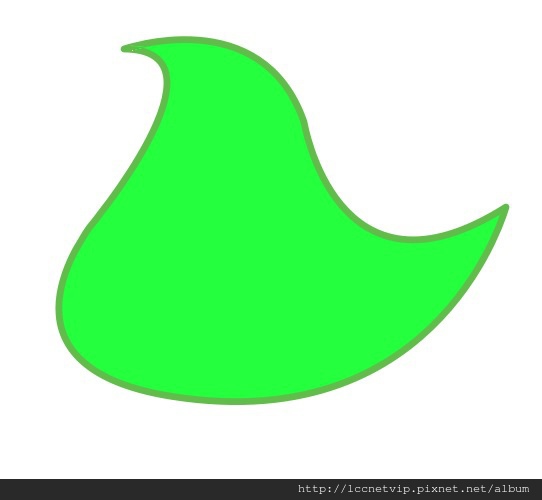
點陣圖和向量圖的差異可以參照這兩張圖:
1.向量圖放大至400%邊緣依然平滑清晰,沒有鋸齒邊緣。

2.點圖放大至400%時邊緣已出現明顯的鋸齒邊緣。

當然,Painter是以筆觸細節與強大的色彩細節表現取勝,但painter也有內建的向量工具,可以作為繪圖的輔助工具,比如描線或製作遮罩選取範圍。因此向路路徑工具對我而言一直是很重要的輔助功能。

在這邊簡單介紹一下向量圖形的元素:
節點:又稱錨點,兩個節點可構成路徑。
所選節點:也是當前節點、以紅色實點表現。
路徑:路徑可以描繪向量圖形形狀,且路徑上可製作筆畫。
控制線段:可控制路徑曲直程度。
而路徑工具介紹如下:

打開向量工具就可以看到屬性列上的改變:
1.矩形向量工具:利用矩形製作向量圖形。
2.橢圓向量工具:利用橢圓製作向量圖形。
3.向量筆:利用節點與路徑製作向量圖形。
4.快速曲線:利用筆畫製作向量圖形。
5.筆畫路徑:在路徑上繪製筆畫。
6.筆畫路徑顏色:決定筆畫顏色。
7.填色路徑:在路徑範圍內填色。
8.筆畫路徑顏色:決定填色顏色。
9.關閉路徑:製作封閉的路徑空間。
10.轉換為圖層:將向量圖層轉為點陣圖層。
11.製作選取範圍:將封閉的路徑空間轉換為點陣圖層。
12.開啟向量圖形選項:開啟向量圖形選項的對話框。
向量圖形選取工具:

1.向量圖形選取工具:可選取、調整向量圖形。
2.剪刀:剪開單一路徑,拆解出新的路徑圖層。
3.加入節點:在路徑上增加新的節點。
4.移除節點:刪除所選節點。
5.轉換節點:將曲線、直線路徑相互轉換。
Sample
只有路徑的情況:

只有筆畫路徑的情況:

筆畫路徑與填入色彩:

將封閉的路徑空間轉換為選取區域:

當完成路徑工具後,記得要把向量圖層轉換為點陣圖層喔。

延伸閱讀






 留言列表
留言列表