圖、文:張三老師
本文轉載自聯成電腦技術論壇,歡迎點選此連結,前往駐站專欄與講師互動。

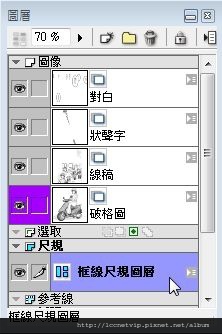
每次上到框線尺規總是怕同學會聽到錯亂,而內向害羞的同學又不敢發問,索性就寫一篇教學,讓大家清楚的知道,不同的圖層轉換有什麼不一樣的結果。開啟新頁面,新增一個框線尺圖層。

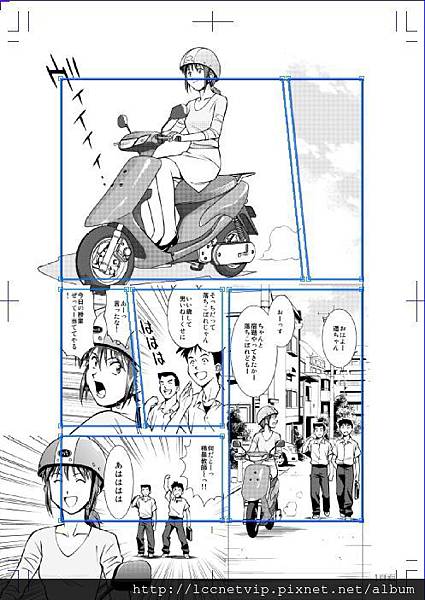
如圖會在畫面中產生一個藍色框。

我們利用切分框線尺規工具來切割分鏡畫面。

切割好後如圖。

使用選取尺規工具來調整框線的範圍。

一旦轉換好框線就定型了,所以這時候要確定好。

轉換圖層前要注意,作用圖層是否在框線尺圖層上喔!

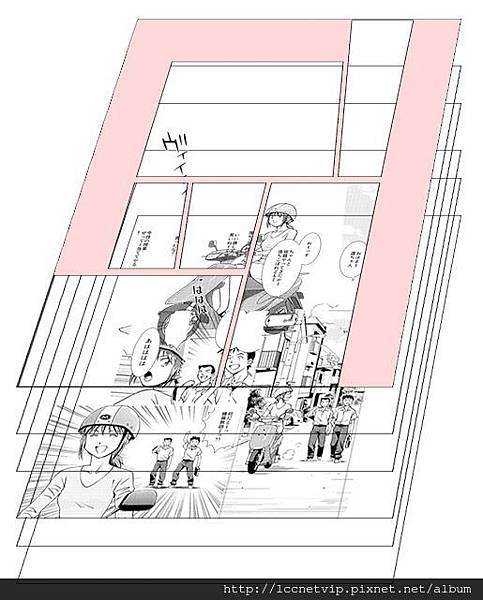
接下來是第一種轉換型態:圖層>轉換圖層,勾選「格框外側填充白色」選項。

會在最上方產生一層線框圖層,外側的白色會遮住其他不該露出格子外的線條。


其缺點是只有單一層能遮蔽不該穿幫的畫面,如有更複雜的構圖,很有可能無法遮蔽而露餡,所以要很小心地修飾,會很浪費時間,建議在如四格漫畫類簡單的畫面構成使用。
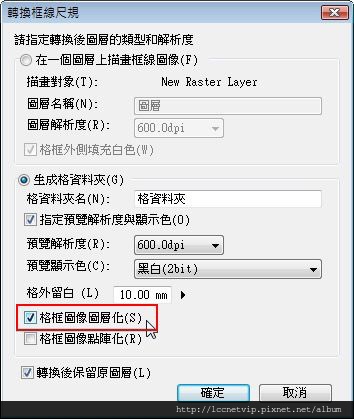
接下來是第二種轉換型態:轉換圖層的對話框,我們往下看第二區塊,生成格資料夾,這地方要注意下方有兩個選項:格框圖像圖層化、格框圖像點陣化。這兩者有何不同?我們來看一下,看起來沒啥大不同,但實際上使用時有很大的不一樣。

先勾選第一個選項「格框圖像圖層化」。

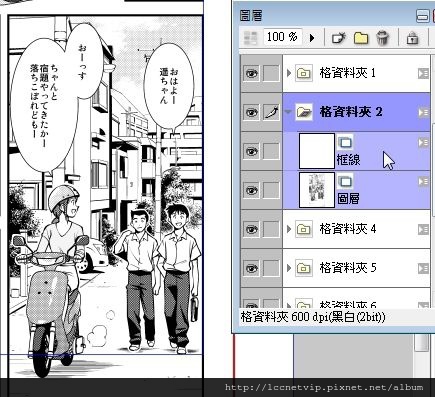
轉換後我們將各個圖層置入格資料夾內,乍看效果還不錯。

但當你需要隱藏框線時,問題就來了,如下圖框線隱藏的同時,圖也跟著跑出去了,很不雅觀。

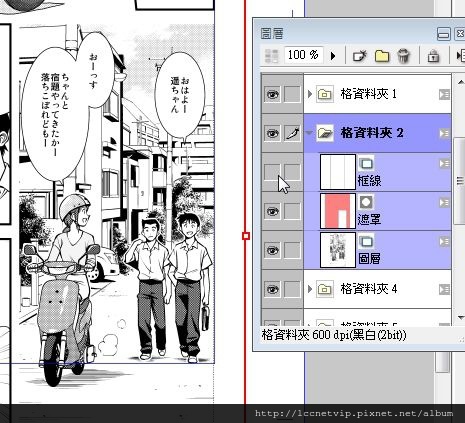
第三種轉換型態:勾選第二個選項「格框圖像點陣化」。

我們看一下資料夾有:框線、遮罩(遮色片)、圖層等三個圖層,此時我們將框線隱藏起來也可以有很好的遮蔽效果,圖像很整齊的切齊,這運用就靈活多了,這樣同學明白了嗎?

延伸閱讀
聯成電腦好評價專欄:Photoshop─透明玻璃去背法(上)






 留言列表
留言列表