作者:蘇芳玲老師
本文轉載自聯成技術論壇小蘇蘇老師專欄:遠近法在Photoshop中的應用
還記得上一篇文章中小蘇蘇老師為大家介紹的「奇幻異視界-日本3D幻視藝術展」嗎?
在展覽畫作中利用了「遠近法」 、「陰影法」以及「前進與後退色的巧妙組合」 ,配合最新全像藝術與燈光折射,讓觀看者産生虛實合一的視覺感受與驚訝莫名的心靈震撼,是一種融合透視學、設計學、幾何學及心理學的藝術形式。
而在Adobe Photoshop這套軟體中,其實也隱藏著這三個方法的原理應用,今天就利用簡單的一個範例先來跟大家介紹Photoshop中 「遠近法」 的應用囉~
如何在平面的畫面上利用透視的角度不同而製作出 「3D立體文字」 呢?
現在請跟著小蘇蘇老師的簡單幾步驟,你也可以做得到喔!!
1.請使用文字工具輸入一個水平文字(字體、顏色與字級大小可自行設定)。
2.將上步驟產生的文字圖層點陣化: 「圖層/文字/轉換為形狀」
(由於文字圖層無法使用透視變形功能,因此必須先將文字圖層轉成可以任意縮放又不會失真的形狀圖層)
3.點選文字形狀圖層,執行功能表「編輯/變形路徑/透視」 ,利用此功能將文字調整成如下圖中的透視角度。

4.如果上述的角度是你想要達到的透視角度的話,接下來就可以將文字形狀圖層點陣化了: 「圖層/點陣化/形狀」 。
5.請完成點陣化的圖層再複製一份: 「圖層/複製圖層」或「按右鍵/複製圖層」 。
6.將複製出來的圖層填入黑色:快速鍵為 「Alt+Shift+Delete」 (須先把前景色設定為黑色)。
7.將上步驟的黑色文字圖層拖曳至原本的紅色文字圖層下方。
8.點選黑色文字圖層,使用下列快速鍵,以非常方便快速的方法重複複製圖層並將黑色文字圖層往右移動: 「Shift+Alt+方向鍵」 (依此範例角度請按向右之方向鍵)。
再將自動複製出來的圖層稍微調整一下位置,使所有複製出來的黑色文字圖層看起來像是紅色文字圖層的厚度,如下圖所示:

(可根據文字狀況自行決定複製的黑色文字圖層數量。)
9.按住Shift按鍵並點選所有的黑色文字圖層,執行功能表「圖層/合併圖層」 將所有的黑色文字圖層合併為一個圖層。
10.點選圖層面版中的 「鎖定透明像素」按鈕 ,將黑色文字圖層透明的部分鎖起來,使用 「漸層工具」 在黑色文字圖中填入一個深灰色到淺灰色的漸層色。


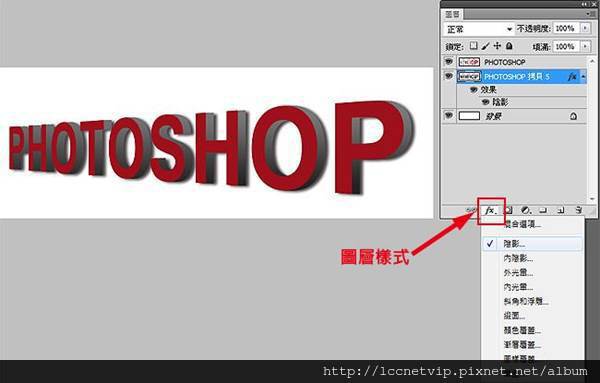
11.最後再使用 「圖層樣式/陰影」 效果,將文字加入陰影效果,即可完成具有3D透視效果的文字囉~~
延伸閱讀
聯成電腦講師專欄:奇幻異視界—3D幻視藝術展V.S.Photoshop







 留言列表
留言列表