文、蘇芳玲老師

常常遇到很多學生問我一個問題:「老師,我沒有什麼繪畫基礎,要怎樣才能用Adobe Illustrator畫出漂亮的圖形呢?」
相信這個問題一定困擾著很多人,尤其是沒有手繪基礎又是第一次接觸電腦繪圖的同學們。而這個問題究竟該怎麼解決呢?有沒有什麼方法可以讓同學們輕鬆學會電腦繪圖呢?其實,方法有很多,蘇老師現在就來教大家用Adobe Illustrator『加加減減』的方式來繪製十二星座符號喔!
別懷疑!你沒有看錯,就是用類似數學上面的「加加減減」方式來畫圖!繼續往下看下去你就會明白蘇老師在說什麼啦!在Adobe Illustrator中共有三個和「加加減減」有關的功能,分別是「路徑管理員面版」、「路徑指令選單」,及「路徑管理員面版特效」。這次先針對「路徑管理員面版」中的十種功能來跟大家做一個介紹與示範。
路徑管理員面版:視窗/路徑管理員…共10種方法

形狀模式:
1.聯集: 將物件重疊部分聯集變成一個單一圖形,其顏色屬性與最上層物件相同。

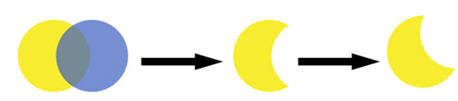
2.減去上層:下層物件會依照上層物件的形狀來剪裁,重疊的部份全部被刪除。

同學可以利用此功能將完成裁減後的圖形旋轉一下角度,就能輕鬆畫出彎月圖形喔!
3.交集:只留下物件交集的部份,且其顏色屬性與最上層物件相同。

4.差集:
(1) 物件相互重疊的部分呈現透明而鏤空。
(2) 未重疊的部份其顏色屬性與上層物件相同。

路徑管理員:
執行完下列任一項功能後,都必須執行「物件/解散群組」,才能將所有的圖形分開喔!
1.分割:將重疊的物件依照位置分割成各個獨立的區域。

2.剪裁覆蓋範圍:
(1) 刪除下層物件被重疊的部份,被切割的物件須放在下層。
(2) 上層物件保持完整。
(3) 上下層物件的外框筆畫皆會消失。

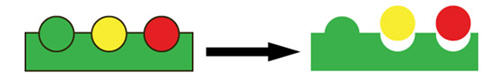
3.合併:
(1) 將下層物件與上層物件顏色相同且重疊的部份合併成單一圖形。
(2) 將下層物件與上層物件顏色不相同但重疊的部份會被挖空去除。
(3) 上層物件顏色不相同的部份會保持完整。

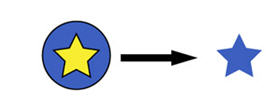
4.裁切:
(1)所有超過上層物件範圍的圖形都會被刪除。
(2) 上層物件的外框筆畫會消失。

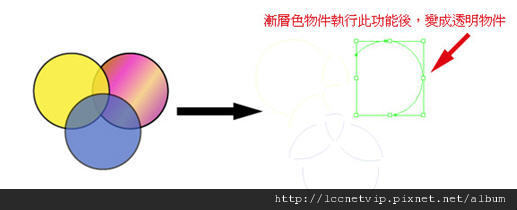
5.外框:
所有重疊的物件會被分割且轉變成輪廓外框線,漸層顏色執行後沒有外框。

6.依後置物件剪裁:
將上層物件依照下層物件的形狀減去,被切割的物件須放在上層。

蘇老師在此特別提醒同學們注意,下列物件可是無法使用「路徑管理員面版」功能的喔!
- 影像(點陣圖)物件。
- 漸層網格物件。
- 圖表物件。
- 文字物件。
現在蘇老師就來示範一下如何使用「路徑管理員面版」功能繪製十二星座符號中的牡羊座符號!
*題外話:為什麼老師要拿牡羊座來做示範呢?大家可以猜一猜唷!請到老師的聯成論壇版上留言寫下你的答案( http://expert.lccnet.com.tw/zone/thread-28984-1-1.html ),前三名答對的同學可以獲贈精美小禮物一份唷!
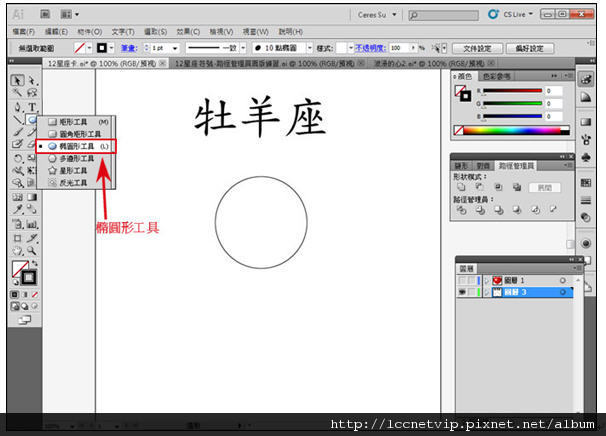
Step1:開啟新檔案後,選擇「橢圓形工具」,按住Ctrl鍵畫一個正圓。

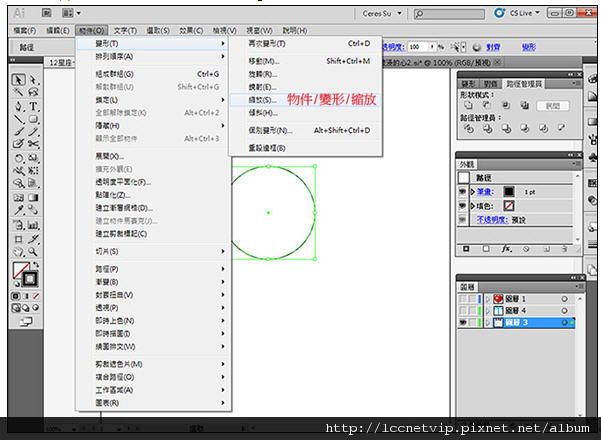
Step2:複製並縮放另一個正圓。(1) 點選功能表「物件/變形/縮放」。

(2) 選擇一致縮放約75%~80%,按下「拷貝」按鈕,將複製出來的正圓縮小。

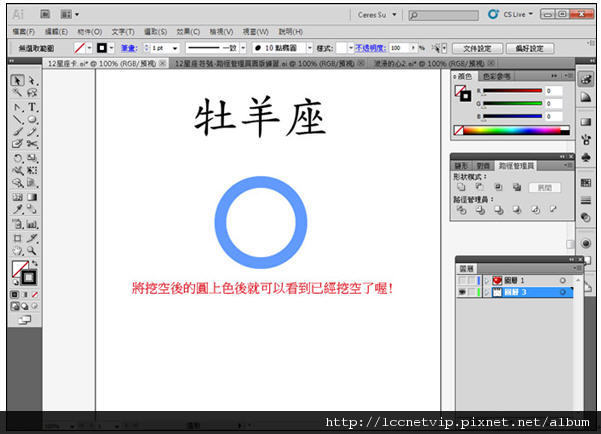
Step3:挖空下層的正圓形
(1) 同時選取兩個正圓圖形。
(2) 按下「路徑管理員面版」中的「減去上層」按鈕,將下層的正圓形挖空。
(3) 將挖空後的正圓形填上顏色,就會看見原本的正圓形已經被挖空了喔!

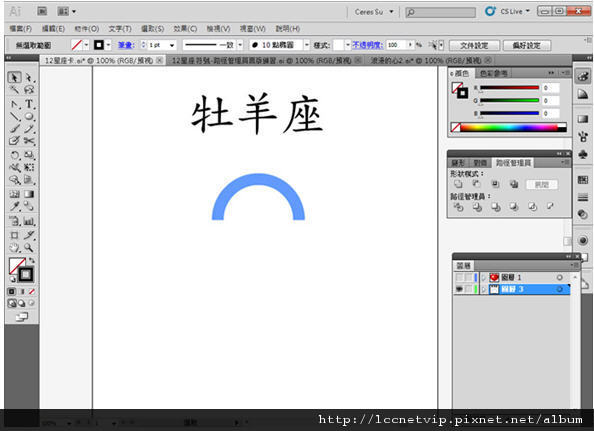
Step4:剪去正圓形的下半部。
(1) 使用「矩形工具」繪製一個比正圓形還大的矩形,並重疊在挖空後的正圓形上方。

(2) 同時選取挖空後的正圓形與矩形。
(3) 按下「路徑管理員面版」中的「減去上層」按鈕,將下層正圓形的下半部剪掉。
(4) 下圖為完成後的半圓形。
Step5:複製另一個半圓圖形。
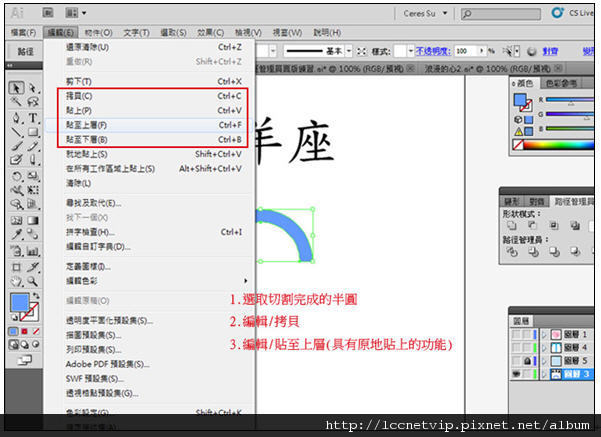
(1) 選取切割完成後的半圓圖形。
(2) 點選功能表「編輯/拷貝」。
(3) 點選功能表「貼至上層」(此功能具有原地貼上的作用)。
Step6:組合牡羊座符號的形狀。
(1) 將上步驟複製出來的半圓形平行移動至右邊,可使用鍵盤上的「往右方向鍵」移動。
(2) 使用「矩形工具」繪製一個與半圓形同樣粗細(寬度)的矩形放在如下圖的位置。
Step7:將三個圖形合併成一個。
(1) 同時選取三個已經排列好位置的圖形。
(2) 按下「路徑管理員面版」中的「聯集」按鈕,將三個圖形合併成一個。
Step8:牡羊座符號完成囉!
同學也可以試著套用3D特效,讓符號看起來更具立體感喔!
à點選功能表「效果/3D/突出與斜角」。
同學們可以試著舉一反三,使用Adobe Illustrator中「路徑管理員面版」中各種「加加減減」的方法,輕輕鬆鬆就能繪製出其他星座符號的圖形唷!






 留言列表
留言列表