撰文:張三老師
選取工具在Comic Studio的工具列中扮演的份量並不重,但如果懂得利用它就可以發現它實在大大好用。

例如:我們在繪製草稿要修改時,習慣性會使用橡皮擦來擦拭。

要大面積的擦拭畫面時,建議使用選取工具將範圍框選起來,在選取範圍下方會出現選取浮動工具列。

我們按下第四個按鈕清除即可瞬間將選取範圍內的內容清除乾淨,是不是既快速又徹底。

當然還有更便利的用法,這個只是熱身。打好草圖。

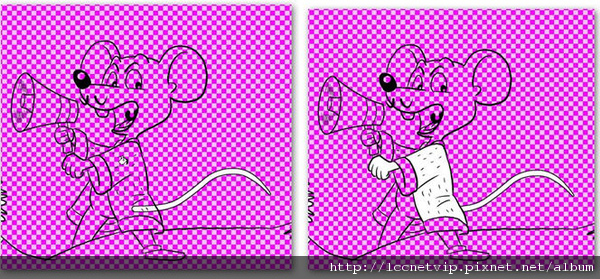
描上線稿,繩子跟老鼠的尾巴不描,奇怪吧?這是接下來的重點所在。

在線稿的下方新增一個點陣圖層。

在所有的圖層中都是透明無色彩的,但為了方便我們作畫,軟體會以白底呈現,實際上在我們畫上白線或黑線前,頁面中是沒有任何色彩的。
所以我們接下來要畫白色,為了方便檢視,我們開啟顯示透明部分功能。

在新增的圖層使用白色來畫尾巴,可以很清楚的看到白色的尾巴出現了。

接下來我們要做選取的動作,可以用魔術棒工具在白色的地方點一下,或者按住Alt鍵不放,然後在圖層面板點一下該圖層即可選取。

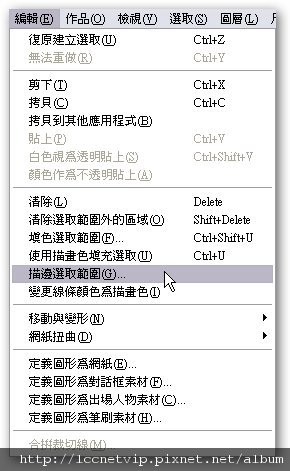
選取之後,到功能表編輯下拉選擇描邊選取範圍。

跳出對話框,這裡的設定僅供參考,實際上的設定依實際需要做變更。

按確定,尾巴已描上黑框了。但……怎麼穿幫了?

剛剛筆者有提過,頁面實際上是透明的,所以我們回到上一個圖層主線稿上,填上白色。

手上的韁繩也要新增兩個點陣圖層分別置放在主線稿的上下層位置。

使用曲線工具分別在上下圖層各畫一曲線,依前面的方法描黑邊。

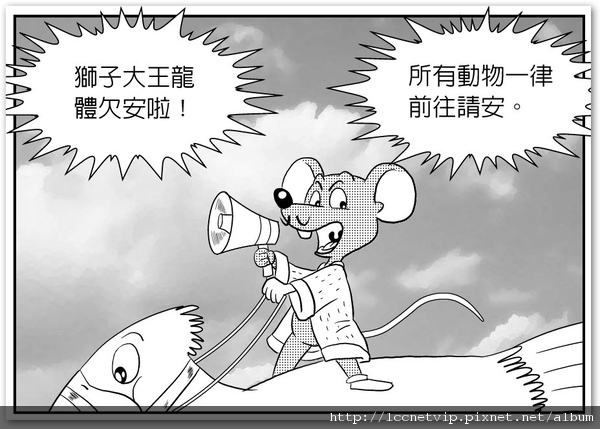
貼上網點、對話框畫面就完成了。

下集將進入練習應用的部份,示範被網住的獅子。
欲複習精彩內容,請點聯成電腦技術前線:小小選取工具大大好用(下)
延伸閱讀






 留言列表
留言列表