文、吳文華老師
 很多學員在問Photoshop cs4及cs3版本找不到如何進入ImageReady 工作環境,以至動畫檔(gif)不知如何去完成,其實在cs3版後,只要把動畫面板叫出,以及搭配上圖層面板,最後再利用檔案->儲存為網頁與裝置用,就可輕鬆的完成一個gif 動畫了,以下針對文字動畫來說明製作的方式:
很多學員在問Photoshop cs4及cs3版本找不到如何進入ImageReady 工作環境,以至動畫檔(gif)不知如何去完成,其實在cs3版後,只要把動畫面板叫出,以及搭配上圖層面板,最後再利用檔案->儲存為網頁與裝置用,就可輕鬆的完成一個gif 動畫了,以下針對文字動畫來說明製作的方式:
1.首先開一個新檔,大小格式為 400*150 像素
2.接著按視窗->動畫面版,這時螢幕上會出現動畫的面板圖示(如下)


3.再來請用文字工具,在輸入單一文字 聯 (本次我們以聯成電腦四個字來做一個gif 動畫檔)

4.把聯這個圖層複製(直接拉至下方的建立新圖層的按鈕上,或是按右鍵->選擇複製圖層皆可)
5.接著輸入成字

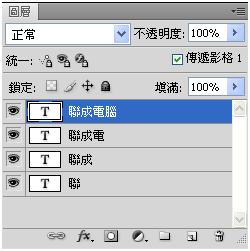
6.重覆上面的步驟,一直完成輸入聯成電腦四個字,其圖層顯示為下圖。

7.接著刪除背景層,讓文字產生透明的背景。

8.這時順便注意一下動畫面板,只會出現一張影格。

9.按下動畫面板上的複製選取的影格三下(因為有四個圖層)

10.點取第一個動畫影格,把圖層關閉,只打開第一個(聯這個圖層,如下圖)

11.點取第二個動畫影格,把圖層關閉,只打開第二個(聯成這個圖層,如下圖)

12.點取第三個動畫影格,把圖層關閉,打開第三個(聯成電這個圖層,如下圖)

13.點第四動畫影格,把圖層關閉,打開第四個(聯成電拷類這個圖層,如下圖)

14.選取所有影格(點第一個影格,shift 按著點第四個影格),按右鍵,選擇適當的播放秒數(這裡我們選擇0.5秒)

15.附帶一點,如果想要有透明的動畫效果,那麼可以點第四個影格後,按下補間動畫影格的按鈕,選擇要增加的影格數(內定為5格,這裡我們改為3 格),如下圖:

16.這時會在動畫面板上自動再增加3 個影格出來,而且這三個影格的內容會有不同透明度的變化。(如下圖)

17. 選擇檔案功能表上的->儲存為網頁與裝置用,在右方的選項上選擇 gif(如下圖)

18.按下儲存按鈕,若是儲存位置選擇在桌面上的話,會出現下圖的警告畫面,因為檔名和路徑有中文的字樣,(因為我們存在桌面上,而在網頁設計的應用上路徑及檔名儘量不要有中文的文字,以免到時無法使用)

19.以上為文字動畫的介紹,若要用許多張圖片來做成gif 檔的話,只要把這些圖片檔放在不同的圖層上,再利用上述從第10 個步驟做起也可以完成。
20.若是覺得把圖片拷貝在不同的圖層上的方式太麻煩的話,也可以利用檔案功能表上的->指令碼->將檔案載入堆疊=>選擇要做動畫的圖片,按下確定
21.接著按下動畫面板選項鈕->選擇從圖層製作影格,再來從第14 個步驟開始做起,也可快速的完成動化製作了。






 留言列表
留言列表